
WEB 正处于前端开发的黄金时代,javascript 和技术 SEO 正在经历复兴。作为一家屡获殊荣的数字营销机构的技术 seo 专家和网络开发爱好者,我想根据行业最佳实践和我自己的机构经验分享我对现代 JavaScript SEO 的看法。在本文中,您将了解如何在 2021 年优化JS 支持的网站以进行搜索。
本次内容,由于文章比较长,我们分为两部分来讲:
1、聊聊Web前端开发中JavaScript 和 SEO 优化的一些事
2、JavaScript SEO 的实际应用以及测试和调试问题
什么是 JavaScript SEO?
Javascript SEO 是一门技术 SEO 学科,专注于优化使用 javascript 构建的网站,以提高搜索引擎的可见性。它主要涉及:
JavaScript 对 SEO 有利还是不利?
这取决于!JavaScript 对于现代网络至关重要,它使构建的网站可扩展且更易于维护。然而,JavaScript 的某些实现可能会损害搜索引擎的可见性。
JavaScript 如何影响 SEO?
JavaScript 可以影响以下对 SEO 很重要的页面元素和排名因素:
渲染内容
链接
延迟加载图像
页面加载时间
元数据
什么是 JavaScript 支持的网站?
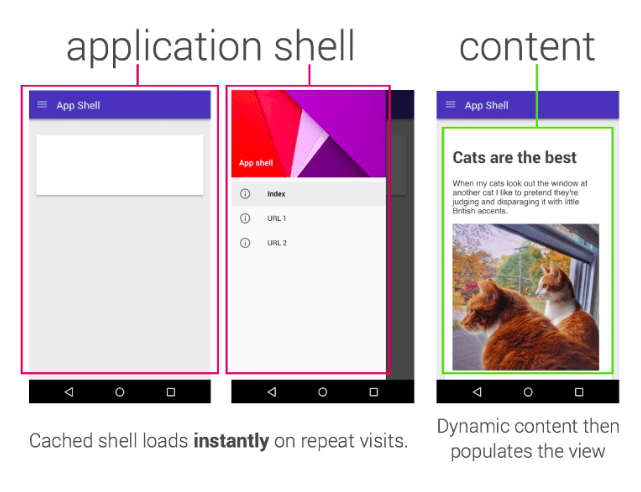
当我们谈论基于 JavaScript 构建的网站时,我们并不是指简单地向 html 文档添加一层 JS 交互性(例如,向静态网页添加 JS 动画时)。在这种情况下,JavaScript驱动的网站是指核心或主要内容通过JavaScript注入到DOM中。

该模板称为应用程序外壳,是渐进式 Web 应用程序 (PWA) 的基础。接下来我们将探讨这一点。
如何检查网站是否是使用 JavaScript 构建的
您可以使用BUIltWith或WAPPalyzer等技术查找工具快速检查网站是否基于JavaScript框架构建。您还可以在浏览器中“Inspect Element”或“View Source”来检查JS代码。您可能会发现的流行 JavaScript 框架包括:
针对核心内容的 JavaScript SEO
下面是一个示例:现代 Web 应用程序是基于 JavaScript 框架构建的,例如 Angular、React 和 Vue。JavaScript 框架允许开发人员快速构建和扩展交互式 Web 应用程序。让我们看一下 Angular.js 的默认项目模板,Angular.js 是 google 制作的流行框架。
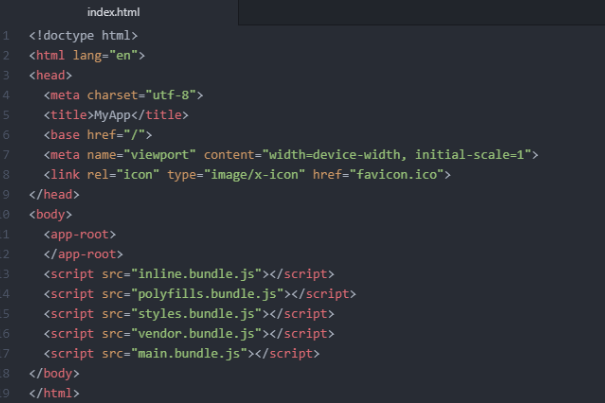
在浏览器中查看时,这看起来像一个典型的网页。我们可以看到文本、图像和链接。然而,让我们更深入地研究一下代码:

现在我们可以看到这个 HTML 文档几乎完全没有任何内容。页面正文中只有 app-root 和一些脚本标签。这是因为这个单页应用程序的主要内容是通过 JavaScript 动态注入到 dom 中的。换句话说,这个应用程序依赖JS来加载页面的关键内容!
潜在的 SEO 问题:任何呈现给用户但不呈现给搜索引擎机器人的核心内容都可能存在严重问题!如果搜索引擎无法完全抓取您的所有内容,那么您的网站可能会被竞争对手忽视。我们稍后会更详细地讨论这个问题。
用于内部链接的 JavaScript SEO
除了动态地将内容注入 DOM 之外,JavaScript 还会影响链接的可抓取性。Google 通过抓取在页面上找到的链接来发现新页面。
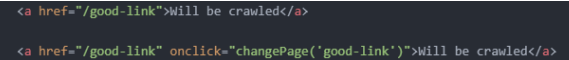
作为最佳实践,Google 特别建议使用带有 href 属性的 HTML 锚标记链接页面,并为超链接包含描述性锚文本:

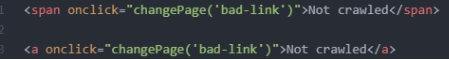
不过,Google 还建议开发人员不要依赖其他 HTML 元素(例如 div 或 span)或 JS 事件处理程序来获取链接。这些被称为“伪”链接,根据谷歌官方指南,它们通常不会被抓取:

尽管有这些准则,一项独立的第三方研究表明 Googlebot 可能能够抓取 JavaScript 链接。尽管如此,根据我的经验,我发现将链接保留为静态 HTML 元素是最佳实践。
潜在的搜索引擎优化问题:如果搜索引擎无法抓取并跟踪您的关键页面的链接,那么您的页面可能会错过指向它们的有价值的内部链接。内部链接可帮助搜索引擎更有效地抓取您的网站并突出显示最重要的页面。最坏的情况是,如果您的内部链接实施不正确,那么 Google 可能很难发现您的新页面(在 xml 站点地图之外)。
用于延迟加载图像的 JavaScript SEO
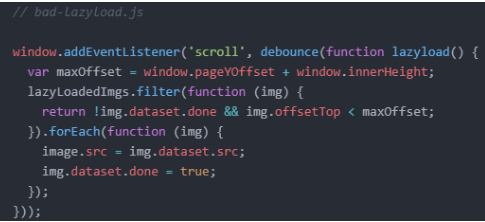
JavaScript 还会影响延迟加载图像的可抓取性。这是一个基本示例。此代码片段用于通过 JavaScript 在 DOM 中延迟加载图像:

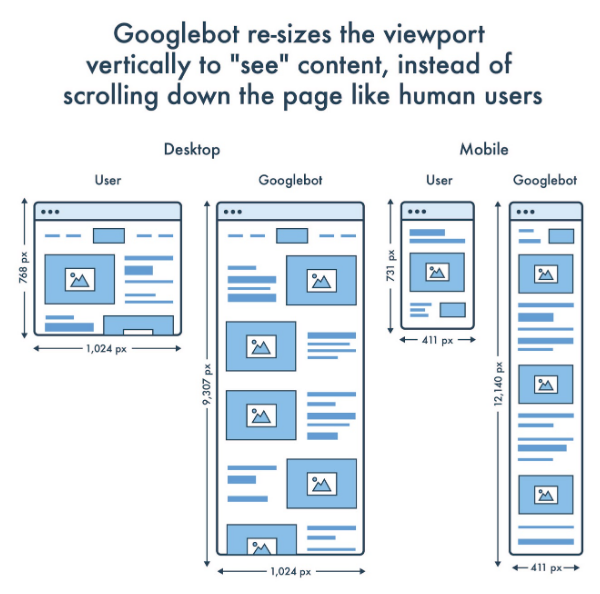
Googlebot 支持延迟加载,但它不会像人类用户在访问您的网页时那样“滚动”。相反,Googlebot 在抓取网页内容时只是将其虚拟视口的大小调整得更长。因此,“scroll”事件监听器永远不会被触发,爬虫也永远不会渲染内容。
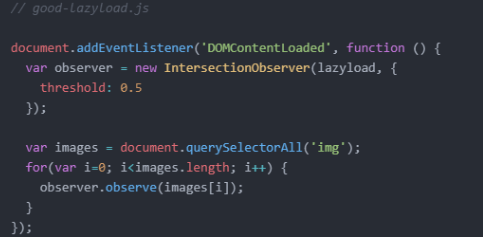
下面是一个对 SEO 更友好的代码示例:

此代码显示,当任何观察到的元素变得可见时,intersectionObserver API 会触发回调。它比滚动事件侦听器更灵活、更强大,并且受到现代 Googlebot 的支持。此代码之所以有效,是因为 Googlebot 如何调整其视口大小以“查看”您的内容(见下文)。

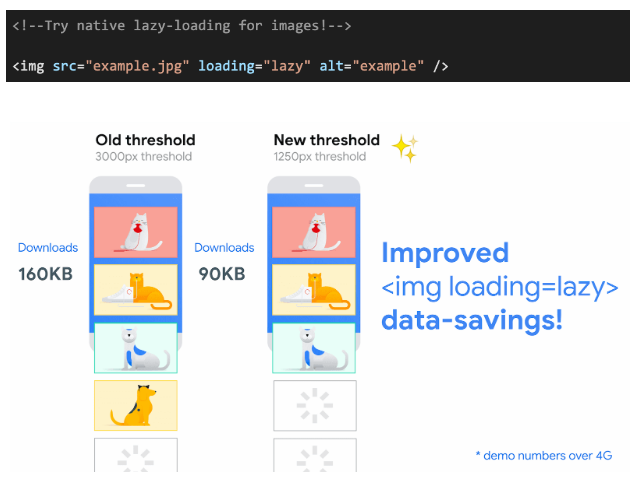
您还可以在浏览器中使用本机延迟加载。Google Chrome 支持此功能,但请注意,它仍然是一个实验性功能。最坏的情况是,它会被 Googlebot 忽略,并且所有图像都会加载:

潜在的 SEO 问题:与未加载核心内容类似,确保 Google 能够“看到”页面上的所有内容(包括图像)非常重要。例如,在具有多行产品列表的电子商务网站上,延迟加载图像可以为用户和机器人提供更快的用户体验!
Javascript SEO 提高页面速度
JavaScript 还会影响页面加载时间,这是 Google 移动优先索引中的官方排名因素。这意味着缓慢的页面可能会损害搜索排名。我们如何帮助开发人员缓解这种情况?
缩小 JavaScript
将非关键 JS 推迟到主要内容在 DOM 中渲染之后
内联关键 JS
以较小的负载提供 JS
潜在的搜索引擎优化问题:缓慢的网站会给每个人(甚至搜索引擎)带来糟糕的用户体验。Google 本身会推迟加载 JavaScript 以节省资源,因此确保向客户提供的任何服务都经过有效编码和交付以帮助维护排名非常重要。
用于元数据的 JavaScript SEO
另外,需要注意的是,使用React-Router或vue-router等路由器包的SPA必须采取一些额外的步骤来处理诸如在路由器视图之间导航时更改元标记之类的事情。这通常使用 node.js 包(例如 vue-meta 或 react-meta-tags)来处理。
什么是路由器视图?以下是如何在 React 中链接到单页面应用程序中的不同“页面”,分五个步骤:
然后,服务器将 index.html 页面发送到客户端,其中包含启动 React 和 React Router 的脚本。
然后将 Web 应用程序加载到客户端。
如果用户单击链接进入新页面 (/example),则会向服务器发送新 url 的请求。
React router 在请求到达服务器之前拦截请求并处理页面本身的更改。这是通过本地更新渲染的 React 组件并更改客户端 URL 来完成的。
换句话说,当用户或机器人点击 React 网站上的 URL 链接时,他们不会获得多个静态 HTML 文件。相反,根 ./index.html 文件上托管的 React 组件(如页眉、页脚和正文内容)只是被重新组织以显示不同的内容。这就是为什么它们被称为单页应用程序!
潜在的 SEO 问题:因此,使用像React Helmet这样的包来确保用户在浏览 SPA 时获得每个页面或“视图”的唯一元数据非常重要。否则,搜索引擎可能会为每个页面抓取相同的元数据,或者更糟糕的是,根本不会!
从更大的角度来看,这一切对 SEO 有何影响?接下来,我们需要了解 Google 是如何处理 JavaScript 的。
Google 如何处理 JavaScript?
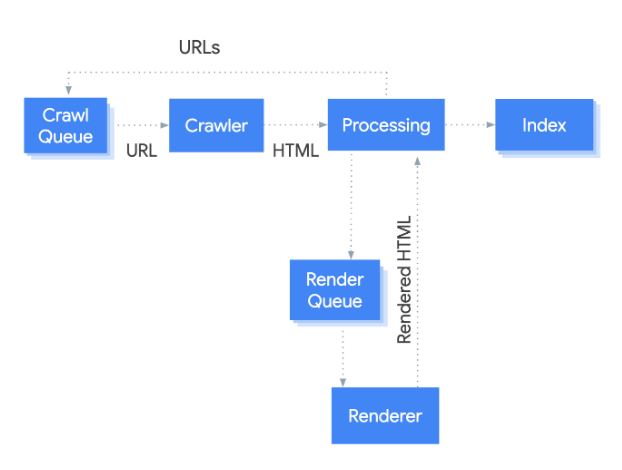
为了了解 JavaScript 如何影响 SEO,我们需要了解 GoogleBot 抓取网页时到底发生了什么:
爬行
使成为
指数
首先,Googlebot 逐页抓取其队列中的网址。爬网程序通常使用移动用户代理向服务器发出 GET 请求,然后服务器发送 HTML 文档。
然后,Google 决定渲染页面主要内容所需的资源。通常,这意味着仅抓取静态 HTML,而不抓取任何链接的 CSS 或 JS 文件。为什么?
据 Google Webmasters 称,Googlebot 已发现大约130 万亿个网页。大规模渲染 JavaScript 的成本可能很高。批量下载、解析和执行 JavaScript 所需的计算能力是巨大的。
这就是为什么 Google 可能会推迟渲染 JavaScript 的原因。当计算资源可用时,任何未执行的资源都会排队等待 Google Web 渲染服务 (WRS) 处理。
最后,Google 会在执行 JavaScript 后对所有呈现的 HTML 进行索引。

最重要的是,依赖 JS 渲染的内容可能会在 Google 抓取和索引过程中遇到延迟。过去这需要几天甚至几周的时间。例如,Googlebot 历史上运行在过时的 Chrome 41 渲染引擎上。然而,近年来他们显着改进了其网络爬虫。
Googlebot最近于 2019 年 5 月升级到了 Chromium 无头浏览器的最新稳定版本。这意味着他们的网络爬虫现在是“常青树”,并且与 ECMAScript 6 (es6) 及更高版本或最新版本的 JavaScript 完全兼容。
那么,如果 Googlebot 现在在技术上可以运行 JavaScript,为什么我们仍然担心索引问题呢?
简短的答案是抓取预算。这个概念是,由于计算资源有限,谷歌对抓取给定网站的频率有速率限制。我们已经知道,Google 推迟 JavaScript 稍后执行以节省抓取预算。
虽然抓取和渲染之间的延迟已经减少,但不能保证 Google 会实际执行在其 Web 渲染服务队列中排队等待的 JavaScript 代码。
以下是 Google 可能实际上从未运行您的 JavaScript 代码的一些原因:
Robots.txt 中被阻止
超时
错误
因此,当核心内容依赖 JavaScript 但不由 Google 呈现时,JavaScript 可能会导致 SEO 问题。
总结
好吧,本节课内容就总结这么多,下节课,我们继续了解:JavaScript SEO 的实际应用以及测试和调试问题。期待吧!



网友评论文明上网理性发言已有0人参与
发表评论: