
一个框架里网页内容太多就会使用滚动条,这个已经很常见了,一般时候都是采用默认的样式,但是随着产品要求越来越高,需要我们优化滚动条。目前自定义的滚动条插件诸多,比如iscroll、JScroll,jscrollPane等等,bug很多,既不能兼容各种终端,又不能很好的兼容自适应,更不用谈响应式布局了。今儿就推荐一款很牛X的插件:JQuery自定义网页滚动条样式插件mCustomScrollbar。
mCustomScrollbar介绍
它是可定制的自定义滚动条的jQuery插件。其特点包括垂直或水平滚动条,可调滚动箭头,鼠标滚轮(通过鼠标滚轮的jQuery插件),键盘和触摸支持,可以通过自定义CSS主题,RTL方向的支持,用户可以定义回调函数等等。适用于各种终端,牛掰啊!
前期准备工作
首先我们要从官网上去下载最新的压缩包。请猛搓这里:mCustomScrollbar ,下载完压缩包后解压,我们发现很多JS,其实用不到那么多,我目前只要用到jquery.mCustomScrollbar.concat.min.js和jquery-1.9.1.min.js,我觉得这已经够了,其他的JS可以暂不理睬了。然后我们把css【JQuery.mCustomScrollbar.css】和图【mCSB_buttons.png】存放到对应项目的文件夹内。注意:如果修改了图片的存放路径,记得要改下CSS图片的调用路径哦!下面具体看下如何调用:
JS:
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/JavaScript" src="js/jquery.mCustomScrollbar.concat.min.js"></script>
<!--[if lt ie 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/HTML5.js"></script>
<script src="HTTP://css3-mediaquerIEs-js.Googlecode.com/SVN/trunk/CSS3-mediaqueries.js"></script>
<![endif]-->
CSS:
<link rel="StyleSheet" href="css/jquery.mCustomScrollbar.css">
<link rel="stylesheet" href="css/style.css">
html:
<div class="content">内容</div>
说明:
1、这个调用方法是mCustomScrollbar最新版3.X的,相比2.X版本优化了很多。
2、建议把jquery.mCustomScrollbar.css合并到项目公用CSS文件里去,减少请求!这里我只是为了让大家看明白,没有合并到style.css里。
3、对.content定义overflow,高度(或最大高度)的属性,相信大家比我还清楚,:-)
mCustomScrollbar原理
跟大多数滚动插件差不多,它首先获取要修改滚动条样式的内容区块,然后使用 CSS 隐藏掉默认滚动条,然后使用 Javascript 添加很多 HTML 结构,再配合 CSS
做出一个滚动条的效果。然后再使用 CSS 定义滚动条的样式,使用 javascript 相应鼠标的滚动事件,产生滚动下滑的效果。
mCustomScrollbar应用
上面准备工作已做好,开始应用吧。
使用JS调用mCustomScrollbar,代码如下:
这里官方使用了(function($){ … })(jQuery);来包裹 jQuery 代码,这是为了避免 jQuery 和其他的 库 在使用中产生冲突。还用了window load ($(window).load()) 来激活插件功能,因为这样,就可以保证在页面对象全部加载完成之后,加载插件。当然,你也可以使用常规的 jQuery 代码加载方法,但是你要明白 ready 和 load 方法之间的不同。一般的 jQuery 代码加载方法如下:
默认情况下,脚本应用于垂直滚动条。我们可以自定义添加一个水平或2轴滚动条,调用mCustomScrollbar功能与分别设置为“x”或“YX”轴选项,代码如下:
水平:
$(".content").mCustomScrollbar({
axis:"x" // horizontal scrollbar
});
YX:
$(".content").mCustomScrollbar({
axis:"yx" // vertical and horizontal scrollbar
});
说到这里,为了让大家弄明白点,我们看个简单案例吧,请猛戳这里:Demo。
如果要改变滚动条的外观,我们可以在jquery.mCustomScrollbar.css设定主题选项参数。
此外,您可能需要在一个页面多次调用mCustomScrollbar,可以设置不同的选项(配置选项和参数后面会说明)。看下代码:
配置选项和参数说明
set_height:false | 设置你内容的高度 值可以是像素或者百分比
horizontalScroll:Boolean | 是否创建一个水平滚动条 默认是垂直滚动条 值可为:true(创建水平滚动条) 或 false
scrollInertia:integer | 滚动的惯性值 在毫秒中 使用0可以无滚动惯性 (滚动惯性可以使区块滚动更加平滑)
mouseWheel:String/Boolean | 鼠标滚动的支持 值为:true.false,像素 默认的情况下 鼠标滚动设置成像素值 填写false取消鼠标滚动功能
mouseWheelPixels:Integer | 鼠标滚动中滚动的像素数目 值为以像素为单位的数值
autoDraggerlength:Boolean | 根据内容区域自动调整滚动条拖块的长度 值:true,false
scrollButtons:{ enable:Boolean } | 是否添加 滚动条两端按钮支持 值:true,false
scrollButtons:{ scrollType:String } | 滚动按钮滚动类型 值:”continuous”(当你点击滚动控制按钮时断断续续滚动) “pixels”(根据每次点击的像素数来滚动)
scrollButtons:{ scrollspeed:Integer } | 设置点击滚动按钮时候的滚动速度(默认 20) 设置一个更高的数值可以更快的滚动
scrollButtons:{ scrollAmount:Integer } | 设置点击滚动按钮时候每次滚动的数值 像素单位 默认 40像素
advanced:{ updateOnBrowserResize:Boolean } | 根据百分比为自适应布局 调整浏览器上滚动条的大小 值:true,false 设置 false 如果你的内容块已经被固定大小
advanced:{ upDateOnContentResize:Boolean } | 自动根据动态变换的内容调整滚动条的大小 值:true,false 设置成 true 将会不断的检查内容的长度并且据此改变滚动条大小 建议除非必要不要设置成 true 如果页面中有很多滚动条的时候 它有可能会产生额外的移出 你可以使用 update 方法来替代这个功能
advanced:{ autoExpandHorizontalScroll:Boolean } | 自动扩大水平滚动条的长度 值:true,false 设置 true 你可以根据内容的动态变化自动调整大小
advanced:{ autoScrollOnFocus:Boolean } | 是否自动滚动到聚焦中的对象 例如表单使用类似tab键那样跳转焦点 值:true false
callbacks:{ onScrollStart:function(){} } | 使用自定义的回调函数在滚动时间开始的时候执行
callbacks:{ onScroll:function(){} } | 自定义回调函数在滚动中执行 Demo 同上
callbacks:{ onTotalScroll:function(){} } | 当滚动到底部的时候调用这个自定义回调函数 Demo 同上
callbacks:{ onTotalScrollBack:function(){} } | 当滚动到顶部的时候调用这个自定义回调函数 Demo 同上
callbacks:{ onTotalScrollOffset:Integer } | 设置到达顶部或者底部的偏移量 像素单位
callbacks:{ whileScrolling:function(){} } | 当用户正在滚动的时候执行这个自定义回调函数
callbacks:{ whileScrollinginterval:Integer } | 设置调用 whileScrolling 回调函数的时间间隔 毫秒单位
上面只是列举了一些常用的,如果想看更加详情的,请猛戳这里:更多配置选项和参数说明
相关mCustomScrollbar方法
1、update
用法:$(selector).mCustomScrollbar(“update”);
调用 mCustomScrollbar 函数的 update 方法去实时更新滚动条当内容发生变化(例如 通过 Javascript 增加或者移除一个对象、通过 Ajax 插入一段新内容、隐藏或者显示一个新内容等)
2、scrollTo
用法:$(selector).mCustomScrollbar(“scrollTo”,position);
你可以使用这个方法自动的滚动到你想要滚动到的位置。这个位置可以使用字符串(例如 “#element-id”,“bottom” 等)描述或者是一个数值(像素单位)。下面的例子将会滚动到最下面的对象
$(".content").mCustomScrollbar("scrollTo","last");scrollTo 方法的参数
$(selector).mCustomScrollbar(“scrollTo”,String); | 滚动到某个对象的位置,字符串型的值可以是 id 或者 class 的名字
$(selector).mCustomScrollbar(“scrollTo”,”top”); | 滚动到顶部(垂直滚动条)
$(selector).mCustomScrollbar(“scrollTo”,”bottom”); | 滚动到底部(垂直滚动条)
$(selector).mCustomScrollbar(“scrollTo”,”left”); | 滚动到最左边(水平滚动条)
$(selector).mCustomScrollbar(“scrollTo”,”right”); | 滚动到最右边(水平滚动条
$(selector).mCustomScrollbar(“scrollTo”,”first”); | 滚动到内容区域中的第一个对象位置
$(selector).mCustomScrollbar(“scrollTo”,”last”); | 滚动到内容区域中的最后一个对象位置
$(selector).mCustomScrollbar(“scrollTo”,Integer); | 滚动到某个位置(像素单位)
scrollTo 方法还有两个额外的选项参数
moveDragger: Boolean | 滚动滚动条的滑块到某个位置像素单位,值:true,flase。例如:$(selector).mCustomScrollbar(“scrollTo”,200,{ moveDragger:true });
callback:Boolean | 执行回调函数当 scroll-to 完成之后,值:true,false 例如:$(selector).mCustomScrollbar(“scrollTo”,200,{ callback:true });
3、disable
用法:$(selector).mCustomScrollbar(“disable”);
调用 disable 方法去使滚动条不可用。如果想使其重新可用,调用 update方法。disable 方法使用一个可选参数(默认 false)你可以设置 true 如果你想重新让内容区域滚动当 scrollbar 不可用时。例如:
$(".content").mCustomScrollbar("disable",true);4、distroy
用法:$(selector).mCustomScrollbar(“destroy”);
调用 destroy 方法可以移除某个对象的自定义滚动条并且恢复默认样式
定义mCustomScrollbar以及一个页面多次使用
我们可以这样来设置,如下代码:
.mCSB_1_scrollbar .mCSB_dragger .mCSB_dragger_bar{
/* 1st scrollbar dragger style... */
}
.mCSB_2_scrollbar .mCSB_dragger .mCSB_dragger_bar{
/* 2nd scrollbar dragger style... */
}
.mCSB_3_scrollbar .mCSB_dragger .mCSB_dragger_bar{
/* 3rd scrollbar dragger style... */
}
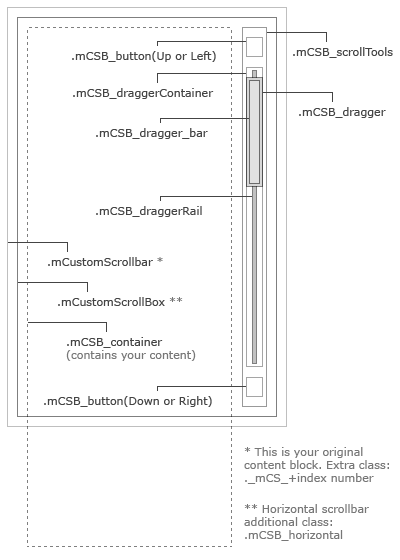
我们还可以看下关于滚动条的图解,相信会更加清晰,如下:

说到这里我们可以看下两个案例,请猛戳这里:Demo1,Demo2。
自定义回调
你可以通过调用mCustomScrollbar回调选项参数来触发你自己的js函数
在上面的例子中,每个滚动事件结束的时间和内容已经停止滚动,内容顶部将被记录在浏览器的控制台。对于每个滚动事件都有对应的回调函数,如下:
♦ onScrollStart -触发滚动事件开始的那一刻
♦ whileScrolling -当滚动事件被触发运行
♦ onScroll -触发滚动事件完成时
♦ onTotalScroll -触发时,内容已经滚动一路向下或向右
♦ onTotalScrollBack -触发时,内容已经滚动或离开所有的方式回到顶部
您可以通过分别设置onTotalScrollOffset和onTotalScrollBackOffset,为onTotalScroll和onTotalScrollBack设置一个偏移值(像素)。例如,下面将触发回调函数,当内容已滚动至底部时减去100像素
$(".content").mCustomScrollbar({
callbacks:{
onTotalScroll:function(){
console.log("scrolled to bottom");
},
onTotalScrollOffset:100
}
});
返回值
该脚本返回一个数字值和对象相关的滚动条
♦ this – 包含滚动条的原始元素(S)
♦ this.mcs.content – 原始内容包装为jQuery对象
♦ this.mcs.top – 内容的顶部位置(像素)
♦ this.mcs.left – 内容的左侧位置(像素)
♦ this.mcs.draggerTop – 滚动牵引机的顶部位置(像素)
♦ this.mcs.draggerLeft – 滚动条牵引机的左侧位置(像素)
♦ this.mcs.topPCt – 内容垂直滚动的百分比
♦ this.mcs.leftpct – 内容水平滚动的百分比
♦ this.mcs.direction – 内容的滚动方向(Y或X)
示例
插件要求
在我们引入JQ库文件的时候,目前3X版本要求最低版本V1.6.0,这点要大伙要注意啦。
总结
终于写完了,今天下午2点半出现小插曲,公司突然停电,我都快要气炸了,花好长时间搞的东西就这样废了吗,还好锅这后台有还原功能,虚惊一场。也提醒大家,项目中经常记得保存吧。
参考地址:http://manos.malihu.gr/jquery-custom-content-scroller/








网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表