
坐标系统
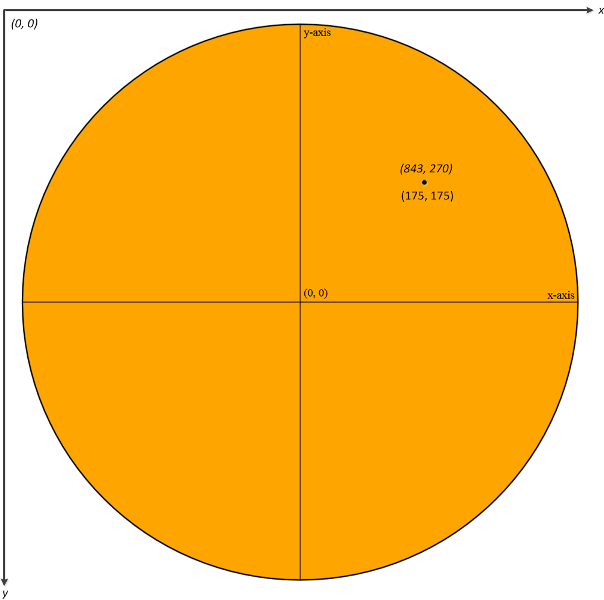
一个普通的笛卡尔坐标系统的坐标原点(0,0)位于左下角位置,X轴方向上向右是正值,向左是负值。Y轴方向上向上是正值,向下是负值。如下图所示:
而SVG的坐标系统坐标原点位于左上角,X轴和笛卡尔坐标系的X轴相同,但是Y轴则刚好相反,如果SVG中点或图形数值增加时往下增长,而不是往上。如下图所示:
SVG坐标系统的单位
你可以指定在SVG坐标系统值1个单位代表什么。如果你没有明确的指定单位,将会使用像素(px)为单位。下面是SVG元素可以使用的单位:
SVG元素转换-transform属性
SVG元素可以被缩放,移动,倾斜和旋转,就像html元素可以使用CSS来转换一样。但是因为坐标系统不同,SVG和HTML元素的转换时有差别的。
transFORM属性
transform用于在一个元素上指定一个或多个转换效果。它使用一系列预定义的值作为参数,并按先后顺序逐一应用到元素上。
SVG可用的转换有:旋转,位移,倾斜和旋转。SVG的transForm属性和css的transform相似,但是它们的参数不同。
矩阵
你可以在一个SVG元素上通过matrix()函数来应用一个或多个转换。矩阵转换的语法是:
matrix(<a> <b> <c> <d> <e> <f>)
上面的声明指定包含6个参数的矩阵变换。matrix(a,b,c,d,e,f)相当于matrix [a b c d e f]。
矩阵转换需要使用一些高等数学知识,你可以查看这里了解更多这方面的知识。
位移
要移动一个SVG元素,你可以使用translate()函数。位移的语法是:
translate(<tx> [<ty>])
translate()函数可以带一个或两个参数,分别用于表示水平或垂直的位移。
ty参数是可选的,如果没有指定,它默认是0。tx和ty参数可以使用空格隔开,也可以使用逗号隔开,还有它们不需要使用单位。它们的单位使用的是用户坐标系统的单位。
下面的例子将一个SVG元素向右移动100个用户单位,向下移动300个用户单位。
<circle cx="0" cy="0" r="100" transform="translate(100 300)" />
上面的转换代码也可以写为:translate(100, 300),使用逗号隔开参数。
缩放
你可以使用scale()函数来缩放SVG元素。缩放的语法是:
scale(<sx> [<sy>])
scale()函数可以带一个或两个参数,分别表示水平或垂直方向上的缩放。
sy参数是可选值,如果没有指定,它等于sx的值。sx和sy参数可以使用空格或逗号隔开。并且它们是无单位的数字。
下面的例子将一个SVG元素放大到原来尺寸的2倍。
<rect width="150" height="100" transform="scale(2)" x="0" y="0" />
下面的例子将SVG元素水平方向放大2倍,垂直方向缩小一半。
<rect width="150" height="100" transform="scale(2 0.5)" x="0" y="0" />
同样,我们可以使用逗号来分隔scale()函数的参数,上面的代码可以写为:scale(2, .5)。
这里要注意:当一个SVG元素被缩放的时候,整个当前坐标系统也会被同时缩放,导致元素会在viewport中被重新定位。。
倾斜
一个SVG元素也可以被倾斜。要倾斜一个SVG元素,你需要使用skewX或skewY函数。语法如下:
skewX(<skew-angle>) skewY(<skew-angle>)
skewX函数指定元素绕X旋转,skewY函数指定元素绕Y轴旋转。
旋转角度使用的是一个无单位的角度值,默认单位是度(degrees)。
注意,元素倾斜也可能会是元素在vIEwport中重新定位。
旋转
你可以使用rotate()函数来旋转一个SVG元素。语法如下:
rotate(<rotate-angle> [<cx> <cy>])
rotate()函数通过rotate-angle来指定旋转角度。于CSS转换中的 rotation 不同,你不能为旋转角度指定单位,只能使用度(degrees)为单位。角度值使用的是无单位的数字,默认单位为:度。
cx和cy为可选参数,用于代表旋转的中心点。如果没有提供cx和cy值,那么旋转的中心点位于当前用户坐标系统的原点。
在rotate()函数中指定中心点就像在CSS中设置transform: rotate()和transform-origin的简写方式。由于SVG默认的旋转中心点位于当前用户坐标系统的左上角(坐标原点),你创建的旋转效果可能不是你需要的,这时你就需要指定一个新的旋转中心点。如果你知道元素的尺寸和位置,你就可以非常容易的为它指定一个旋转中心点。
下面的例子在当前用户坐标系统中将一组SVG元素绕(50,50)中心点旋转45度。
<g id="parrot" transform="rotate(45 50 50)" x="0" y="0"> ...... </g>
在CSS中,你想让一个元素绕它的中心旋转,可以指定旋转中心点为50% 50%,但是在SVG rotate()中不可以这样做。你必须使用绝对坐标系统。







网友评论文明上网理性发言 已有0人参与
发表评论: