
业务高速发展离不开各种配套运营系统的高效建设,微信支付也不例外。在前端人力极其匮乏的条件下我们另辟蹊径,大规模引入外包团队协同作业,并且在如何保证效率和质量,控制版本变更风险,保证可持续性等方面做了不少研究实践,借此机会跟大家分享交流。
为什么要引入外包
相关数据
目前我们基于外包已经做出了20多个系统,这些系统粗略估计有超过200个模块。我们组建了20多人的前端外包团队,将20多个内部的后台开发培养成了前端SE,负责和外包配合。同时创建了40多个文档、5个视频教程和和5个招聘流程,由2个全职前端持续跟进。
第一次惨痛的失败
在2015年下半年,我们把整个项目丢给外包去做。结果一个相对比较简单的小系统,整整做了两个多月,而且我们负责指导外包的同事也非常累。
失败的客观原因
因为是远程沟通,所以合作沟通成本高。
很多该配套的文档不完善,导致很多时间浪费在了沟通、了解需求上。
外包研发水平相对较低,和腾讯内部培养出的专业人员还是有差距。
愿景
建设引入外包团队的前端系统研发模式,提升组织研发效能。
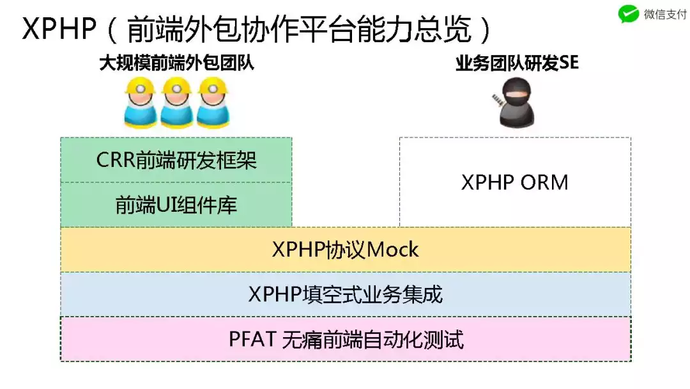
微支付的需求发起方可能是数据、运营等各种部门,于是我们打造了“XPHP”前端外包协同研发平台,在上面提供各种各样的工具、框架给外包使用。
这种模式就是需求发起方提出需求后,由业务团队研发SE来接需求,然后交付给外包团队,让外包最终实现出高质量的系统工具。
定义关键角色SE
整个微信支付90%以上的研发都是后台,我们培训这些后台出身的同学,让他们了解前端。由这些同学负责制定每一个系统实施的技术方案,整理微服务文档,指导外包团队工作,最后配合需求发起方验收工作成果。
引入外包的三大挑战
如何解决外包效率和质量问题
1、抽象“契约式”开发模式,提升沟通合作效率。

我们把表现层前端协议配置模块拆分给外包团队来实施,后台业务逻辑层由我们自己维护。
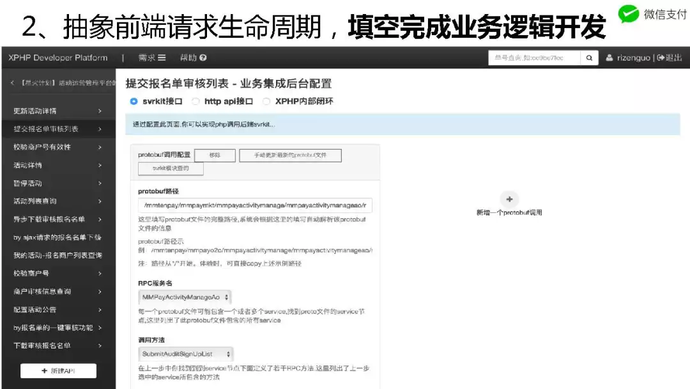
为了让外包更高效地进行研发,我们做了一个系统,可以在这个系统上创建需求,再进行协议配置,将协议用到每个字段。配置完协议后,系统提供能力就可以填一些假数据,调用系统就可以返回假数据。让外包团队可以直接基于这份协议进行开发。
我们规定前端尽量不要有业务逻辑,只通过数据驱动进行展示。尽可能让外包少懂点业务逻辑,以减少沟通。

有一种编程思想叫做“契约式”编程。“契约式”有几个关键的概念,例如先验条件、不变式、后置条件之类的。
我们的“契约式”开发模式还只是一个雏形,现在只是配置一个字段、配置一些格式,前端以“契约”精神进行开发。

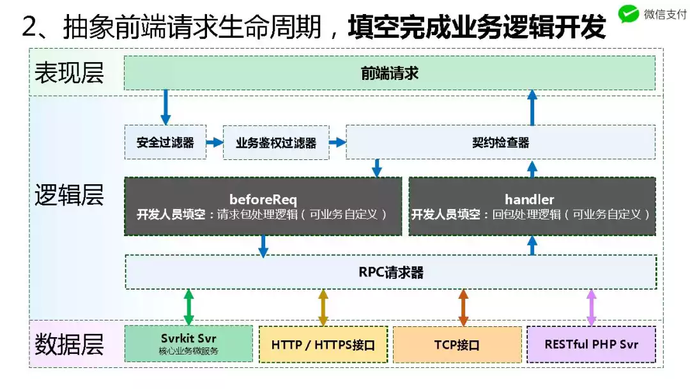
我们对整个MIS系统了业务逻辑层做了抽象,把整个业务逻辑层的生命周期抽象出来。
比如一个前端请求过来,会统一经过安全过滤器做过滤,再通过一个业务鉴权过滤器进行鉴权。然后到了契约检查器,可以检查配给前端的契约参数是否按照契约规定进行传输,以及一些回包也可以通过契约检查器进行判断,保证回包是按照当时契约制定的格式进行回包。
数据层是微信支付内部各个业务团队自己用C++所做的那些底层微服务。MIS系统只是调用底层的接口去改一些数据、配置。所以我们也统一封装了一个RPC请求器去调用各种各样不同协议的底层微服务。
最终我们挖出了两个“空”:在调用底层服务的时候需要传什么参数给它,当它返回的时候需要做什么加工来保证最终要返回给当时和前端制定的契约。
开发人员只需要“填空”。根据前端传过来的参数做一点加工,把它传给底层的服务,。返回的时候再做些加工然后返回给前端
整个生命周期其它的代码全都由系统自动生成,这就形成了“填空式”研发。这种研发的好处就是一方面写的东西非常少,另一方面只要保证自动化生成的这份代码质量够高,它基于这个生成的最终代码质量就可以得到保障。

在这个系统里可以配置依赖底层的哪几个接口。
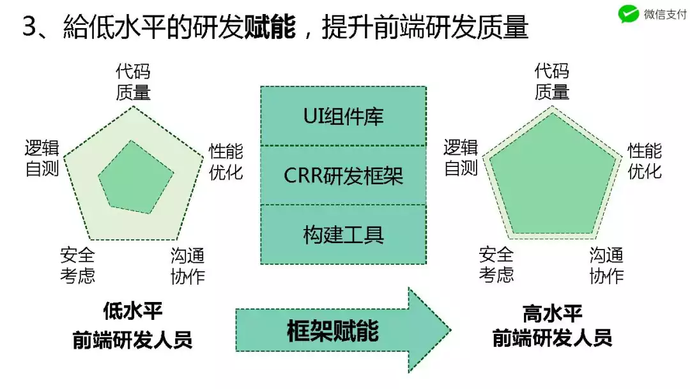
3、给低水平的研发赋能,提升前端研发质量

由于外包团队经验不足,我们希望能多提供一些工具给他们赋能。
我们提供了一个UI组件库,让他们在这个组件库里拼页面。有了官方提供的ui组件库,他们后续可以直接拿高质量的React组件库进行开发,提升了外包团队的效率和质量。
CRR研发框架就是一个简易版的react+Redux,目前正在开发中。我们计划把它封装成一个提供给外包团队看的界面,研发方式就像在研发小程序一样简单,但是最终编译出的代码就是React+redUX的方式。
构建工具就是XPP研发系统里把以前惯用的构建方法内容全部集成进去,外包基于这一整套东西做构建编译。这样页面和前端研发的规范都能在里面得到保障。
给外包开发赋能的思想基本围绕这个思路来做。
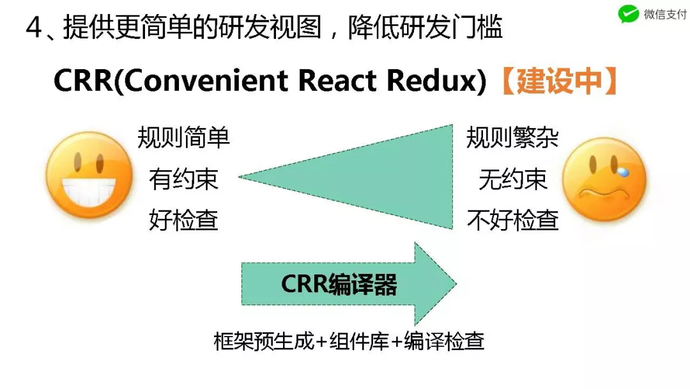
4、提供更简单的研发视图,降低研发门槛

通过CRR编译器,把CR代码转换成虚拟语法树的结构,在里面注入redux产生的额外代码,写的时候就像写小程序一样,只需要在几个文件里进行编译。
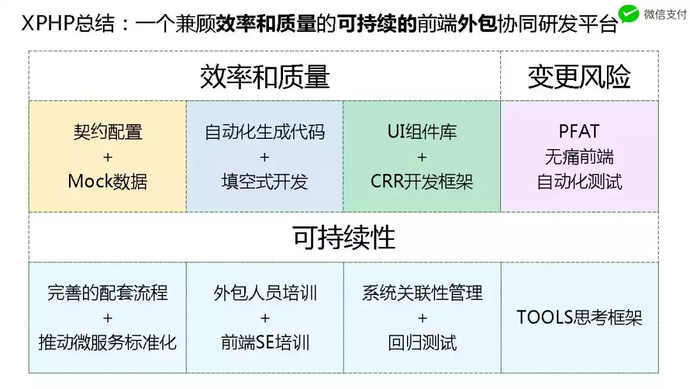
小结:兼顾效率和质量,给研发人员赋能
我们做了协议配置&Mock来解决表现层高效外包开发。从效率上基于协议Mock开发页面渲染逻辑,从质量上基于协议配置做参数字段强校验。
业务集成用来解决业务逻辑层代码高效开发。填空式业务逻辑开发,写的东西越少效率越高。自动化生成高质量、强校验的代码。
UI组件库+CRR框架可以解决外包开发的效率和质量。React的UI组件本身的性能优化由我们内部人员保障,让外包可以基于整套充分性能优化过的UI组件去研发,他们就可以交付出更高质量的代码。
如何解决版本变更风险问题
大规模外包团队正面临一些严峻的考验,例如没有测试人员、沟通成本高、开发流动性高、系统繁多。
为了在生产自动化测试用例这一块能更好地提升效能,去年年底我提出了一个无痛前端自动化测试的概念,我给它取名为PFAT。

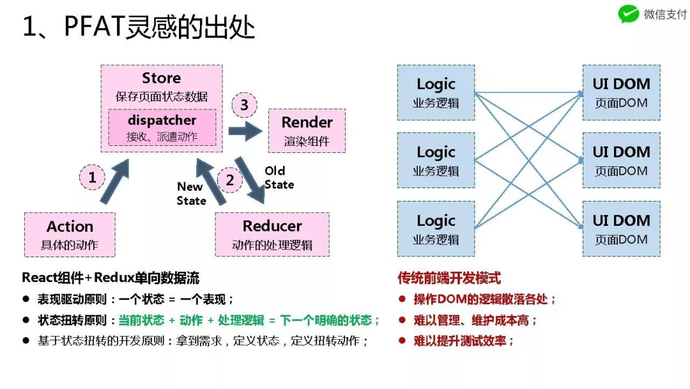
PFAT的灵感来自于react+redux单向数据流的思路。好处是我们只需要操作数据、改变状态。
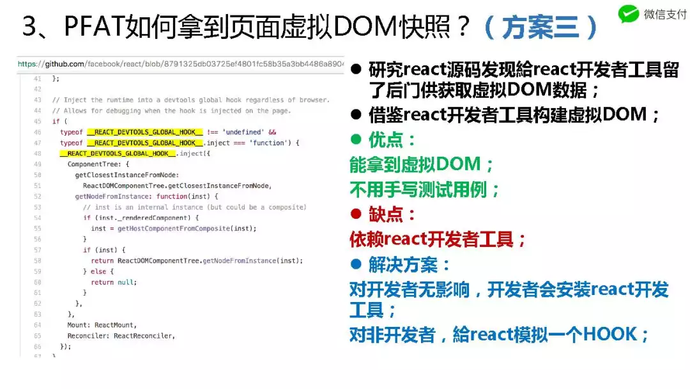
React本身有一个中间件机制,PFAT用这个中间件来截取所有的状态变化、事件,然后把它录下来。这就是PFAT感知页面状态的方法。



关于前端异步请求的用例录制问题,常见的解决方案是业务自己将异步动作拆分为多个对应的同步动作。例如一个Send_REQUEST可以拆分为START_REQUEST、REQUEST_SUCC、REQUEST_FAIL这三个Action。
这种方案的缺点是每个业务需要开发自己去拆分,不方便统一管理。
Xphp的解决方案是基于XPHP标准化协议管理的优势,封装通用异步请求中间件将异步动作拆分为多个对应的同步动作。业务标准化使用,不用自己拆分。
把PFAT做成浏览器插件,显示、隐藏灵活,不干扰正常体验和验收工作,后台录制操作过程并可以直接保存。就能将PFAT无痛嵌入正常的研发流程中。

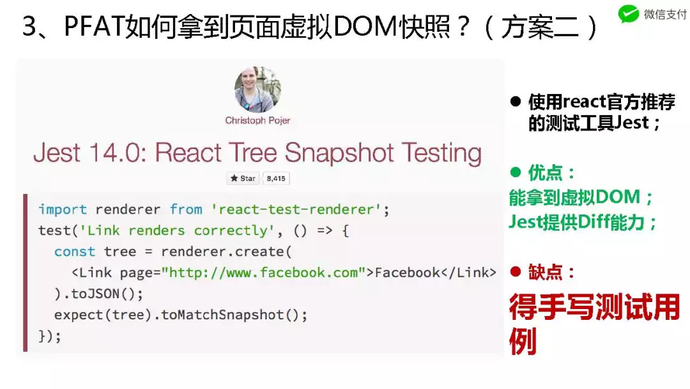
Jest的方式比较传统,要额外写代码;PFAT可以一键录制需要的用例,更方便。PFAT比Jest更加无痛。
PFAT对于测试验收效率提升的重大意义就是拥有了回放BUC的能力。
传统方式反馈bug只有一个截图,开发调试效率非常低。而PFAT可以把案发现场每一部操作的数据、动作全都一键保存下来,供开发回放调试,大大提升开发定位问题修复BUG的效率。
PFAT适用于一切react+redux项目。
小结:
1、规范研发模式:定义“基于状态机扭转”的前端研发模式CRR。
2、高效用例录制:高效单元测试用例录制工具PFAT。
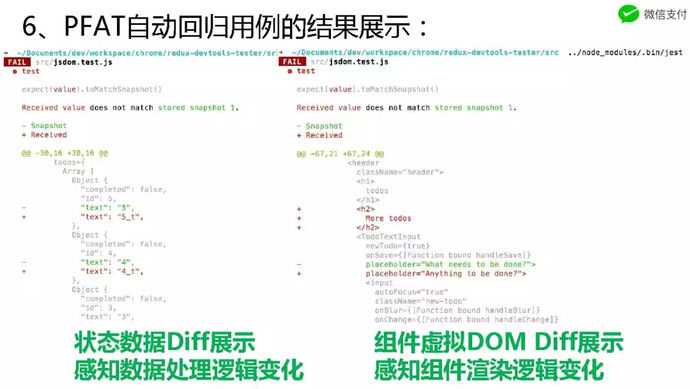
3、自动用例回归:日常自动化回归、版本变更回归。
4、变更及时触达:变更关联发现机制、用例失败告警机制。
“PFAT无痛前端自动化测试方案”设计思想:
1、认清本质。“ROI第一”原则,不盲目追求100%覆盖度。
2、最小化感知。“无侵染”原则,不改变研发流程、不额外写用例、不额外导入数据;“保证效率”原则,工具化录制、自动化回归、用例管理能力、告警能力。
3、借力打力。“跟开源社区接轨”原则,模拟浏览器环境、自动回归、diff展示。
如何解决可持续问题
外包模式:持续培训、持续平台建设。
系统维护:持续推进标准化建设,持续加强系统管理分析能力。

总结

我们要善于借力和赋能,用有限的人做更多的事。解放劳动力,做更有价值的事,获得更快速的成长。


网友评论文明上网理性发言已有0人参与
发表评论: