React Native中如何使用Expo进行开发和构建?
ReactNative是一种流行的跨平台移动应用开发框架,它允许开发者使用JavaScript和React的语法来构建原生用户界面。ReactNative的...
demo 2023.08.27views: 5590Web基础应用:手把手教你如何使用 HTML、CSS 和 JavaScript 实现分页
在网络上,分页是将大块内容分解成更小的块的一种方法。在本文中,我们将介绍一种使用HTML、CSS和普通JavaScript将内容划分为一系列“页面”的简...
Terry 2023.08.26views: 4642苹果 iPhone 15 USB-C 速度可能与 Lightning 数据线一样慢
但也有传言称iPhone15Pro机型将配备Thunderbolt数据线。有关...
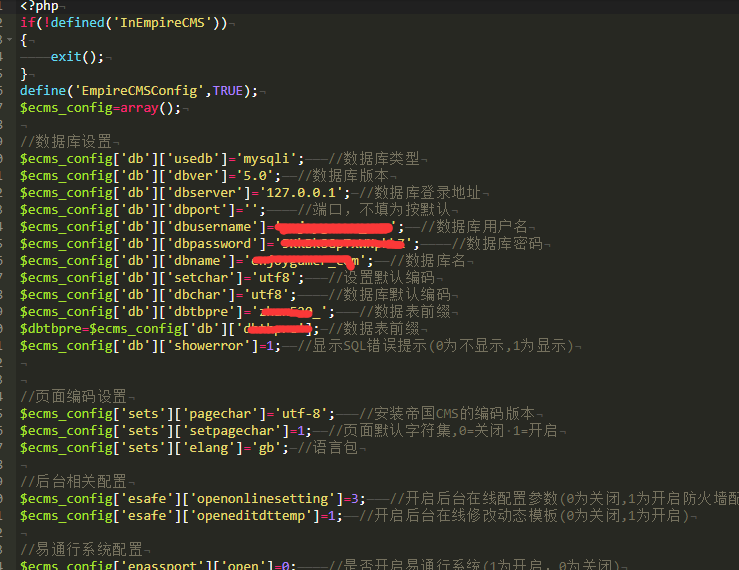
Terry 2023.08.26views: 4659CMS搬家:出现数据库链接失败,登录后提示“Cann‘t connect to DB”
在我们迁移网站的时候,经常会出现各种问题,这些问题我们需要什么做笔记,最好下次不要发生了。今天我们来讨论一个数据库问题,公司一个老网站试用帝国CMS做的,搬家后...
Terry 2023.08.25views: 4468前端面试题:Vue 3中的组合式API和Options API比较
Vue.js是一个流行的JavaScript框架,用于构建用户界面。Vue3是最新版本,引入了组合式API来替代之前的OptionsAPI。本文...
qing2020 2023.08.25views: 3554Vue 3中如何使用Element Plus进行UI开发?
Vue3是一套用于构建用户界面的开源JavaScript框架,它提供了许多方便易用的工具和功能。在Vue3中,我们可以通过使用ElementPlus进行U...
qing2020 2023.08.25views: 4531据报道,微软可能很快会对 Windows 11 进行人工智能改造
去年,微软在人工智能领域取得了一些重大举措 ,包括与ChatGPT制造商OpenAI合作,并发布了其人工智能聊天机器人BingChat。现在...
Terry 2023.08.24views: 3380React Native中如何使用Firebase进行身份验证和授权管理?
ReactNative是一种用于构建跨平台移动应用的开发框架,而Firebase则是一个广泛使用的后台服务,提供了丰富的功能,包括身份验证和授权管理。本文将介...
qing2020 2023.08.24views: 3648React Native中如何使用Reactotron进行调试和性能优化?
ReactNative是一个用于构建跨平台移动应用程序的框架。它允许开发者使用JavaScript编写代码,并在iOS和Android等多个平台上运行。然而,...
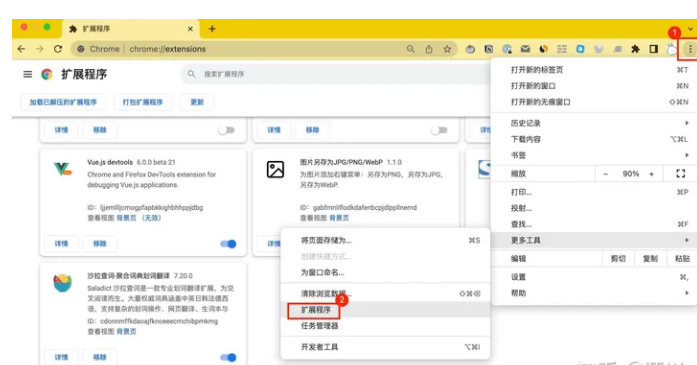
qing2020 2023.08.24views: 4251Vue 3中如何使用Vue Devtools进行调试和性能优化?
在使用vue开发过程中,经常会用到VueDevtools这个调试工具,那么对于新手来说,需要了解它,我们了解下它的定义。什么是VueDevtools?Vue...
qing2020 2023.08.24views: 5946一文带您了解如何选择适合的SEO关键词和长尾关键词
在当今数字化时代,搜索引擎优化(SEO)已经成为了企业获得更多流量和更高排名的关键。然而,SEO并非易事,尤其是当涉及到选择关键词和长尾关键词时。在这篇文章中,...
demo 2023.08.23views: 3091React Native中如何使用Firebase进行实时数据库操作?
ReactNative是一种用于构建跨平台移动应用程序的开源框架。而Firebase是Google提供的一组云服务,其中包括实时数据库。在ReactNati...
qing2020 2023.08.23views: 5942