html 第4页
前端开发TIPS:JS查找已知类的父类
前端开发TIPS:JS查找已知类的父类。定一个HTML文档,如何在给定类名的帮助下获取元素的父类。方法1:使用closest()方法● on()方法用于为所选元...
andy001 2019.11.21views: 9977CSS清除列表list-style-type属性
在CSS中,可以使用list-style-type属性,设置值为none来清除ulli的默认样式。下面本篇文章就来给大家介绍一下CSSlist-style-...
andy001 2019.11.12views: 22464CSS控制文字一行显示,多出显示省略号
CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素...
jiang 2019.11.07views: 13157用CSS代替JS获得屏幕的高度
CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素...
andy001 2019.11.07views: 10042CSS3动画里的@keyframe的定义和应用
@keyframes规则用于指定动画规则,定义一个CSS动画的一个周期的行为;可通过沿动画序列建立关键帧来指定动画序列循环期间的中间步骤。动画是使用可变的CSS...
andy001 2019.09.25views: 16396用JS统计HTML中的连接数
想要使用JavaScript显示html文档中存在的链接数,可以使用Document对象的Links属性和length属性。在浏览器中加载的任何网页都可以由Do...
andy001 2019.09.23views: 8117教你如何用CSS更改PNG图像的颜色
给定一个图像,如何使用CSS更改PNG图像的颜色?下面本篇文章就来给大家使用CSS更改PNG图像颜色的方法,希望对大家有所帮助。在CSS中使用Filter属性,...
andy001 2019.09.21views: 18567CSS小技巧:如何删除内联块元素之间的空格
要想删除内联块元素之间的空格,可以使用margin-right属性;此属性用于删除其右侧元素之间的空间。margin-right属性可设置负值以保持靠近其相邻元...
andy001 2019.09.11views: 10960回忆HTML和HTML5之间的区别
HTML和HTML5之间的区别有:HTML的文档类型声明太长而且复杂,而HTML5的文档声明相对来说更为简便,有利于程序员快速阅读和开发。相对于HTML,HTM...
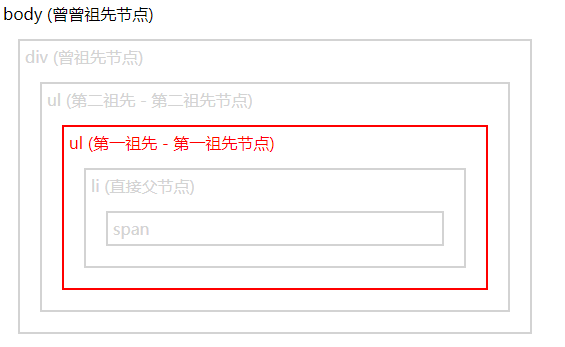
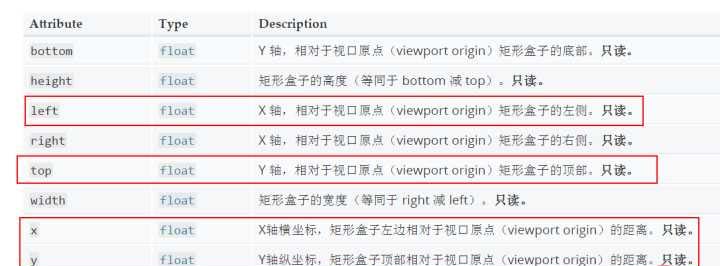
jiang 2019.08.20views: 11560教你如何检测到元素的位置坐标
元素的位置(X,Y)表示文档中元素在左上角的坐标;X代表水平位置,Y代表垂直位置。可以使用element.getBoundingClientRect()属性来获...
jiang 2019.08.20views: 10084教你如何让input标签不可编辑
教你如何让input标签不可编辑,这个功能很常见啊,来了解下吧。两种方案,如下:方法1:使用disabled属性disabled属性规定应该禁用input...
Terry 2019.08.12views: 11758inline-block元素间有间距的解决方法
inline-block元素间有间距的解决方法。描述:两个相邻的inline-block元素中间会有间隙原因:inline-block水平呈现的元素间,换行显示...
Terry 2019.07.10views: 12320