问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
html5 第9页
SVG进阶 | SVG路径动画-SMIL
在前面的两篇文章中我们介绍了SVG动画中的<animate>元素的使用方法。在SMIL动画中,我们可以使用<animateMotion>...
Terry 2016.09.18views: 10953SVG基础 | SVG switch 元素
SVG<switch>元素是用来做什么的呢?<switch>元素也是用来绘制文字的,那么它和<text>元素有何不同呢?s...
Terry 2016.09.18views: 13120【SVG】理解SVG坐标系统和变换: 建立新视窗
在SVG绘制的任何一个时刻,你可以通过嵌套<svg>或者使用例如<symbol>的元素来建立新的viewport和用户坐标系。在这篇文章...
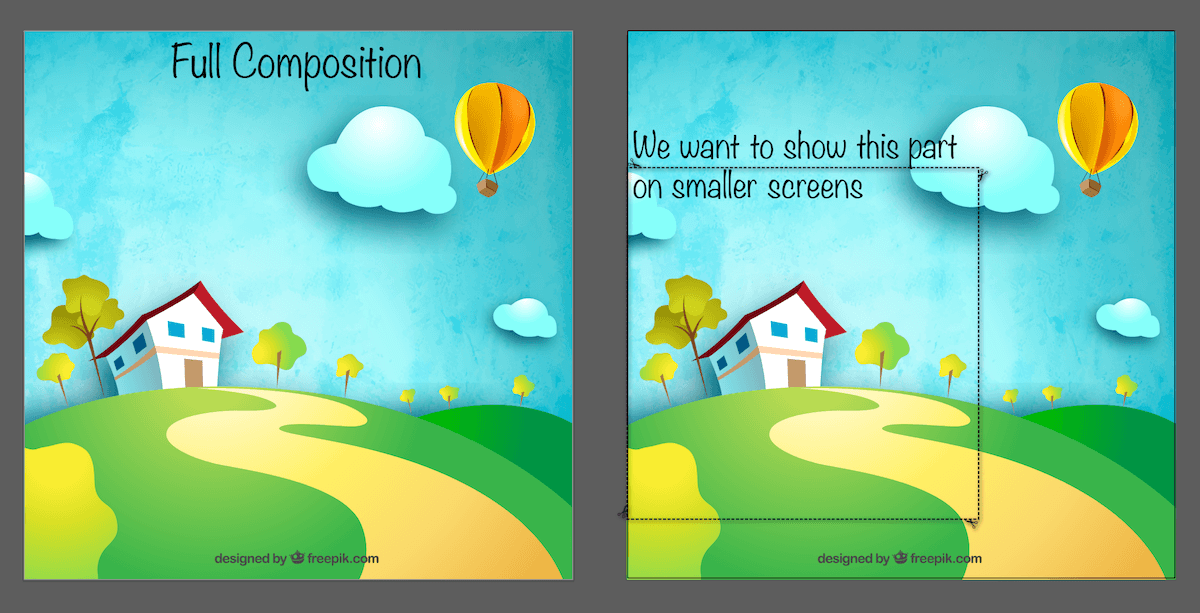
Terry 2016.09.17views: 13344【SVG】Art-Directing SVG图像viewBox属性
译者注:根据GoogleDev文档的解释,ArtDirection在这篇文章中的概念是比较狭义的:“基于设备的特性改变的图像,即可以利用picture元素完...
Terry 2016.09.17views: 11953【SVG】HTML元素上的SVG滤镜
上周看到有一篇关于CSS滤镜效果函数的文章,其中的效果函数相对来说比较容易理解,而且上手难度低。但是,这种方式仅仅是添加CSS滤镜效果众多方式中最弱的一种。今天...
Terry 2016.09.16views: 11144【SVG】关于SVG图案的应用
图案是非常常用的设计元素。它可以提供对比,创建一个深度感,并给组合添加趣味。SVG可以很方便地创建和使用图案,随心所欲~我上次提到了这周要讨论一个可以定义并重用...
Terry 2016.09.16views: 11864SVG进阶 | SVG渐变(SVG Gradients)
SVG渐变是填充SVG图形的一种方法。通过填充渐变色,可以使SVG图形的填充色或描边色由一种颜色过渡到另一种颜色。在某些时候对SVG图形填充渐变色可以得到非常好...
Terry 2016.09.16views: 10922【SVG】高手教你做一个SVG Lava Lamp
运气爆棚的我总是时不时地能创建出大家都喜欢的案例。SVGLavaLamp就是其中之一——因为很多人问我关于这个灯的文字,所以我决定写这篇文章来给大家解释解释...
Terry 2016.09.15views: 13443HTML5 Canvas:绘制渐变色
HTML5Canvas渐变是一种用于填充或描边图形的颜色模式。渐变色是由不同的颜色进行过渡,而不是单一的颜色。先来看几个canvas渐变色的例子:你的浏览器不...
Terry 2016.09.15views: 20711SVG基础 | SVG textpath 元素
SVG元素用于将一串文本放置到一条指定的路径上。例如可以将文本串放置到一个圆上,做出非常酷的效果。对于不同的浏览器,路径文字的效果也略有不同。下面是一个简单的...
Terry 2016.09.15views: 14777SVG基础 | 绘制SVG圆形和椭圆形
.svg-demo{width:100%;height:150px;}SVG<circle>元素用于绘制一个圆形。<ellipse&...
Terry 2016.09.15views: 13571【SVG】用CSS和SVG制作饼图
在涉及到CSS技术时,没有人会比LeaVerou更执着、但是又足够聪明,努力去找寻问题的各种解决方案。最近,Lea自己撰写、设计和出版了一本书——CSSSe...
Terry 2016.09.14views: 13353