运动类App原型制作分享-Zombies, Run
作者:anny2017.09.19来源:Web前端之家浏览:15836评论:0
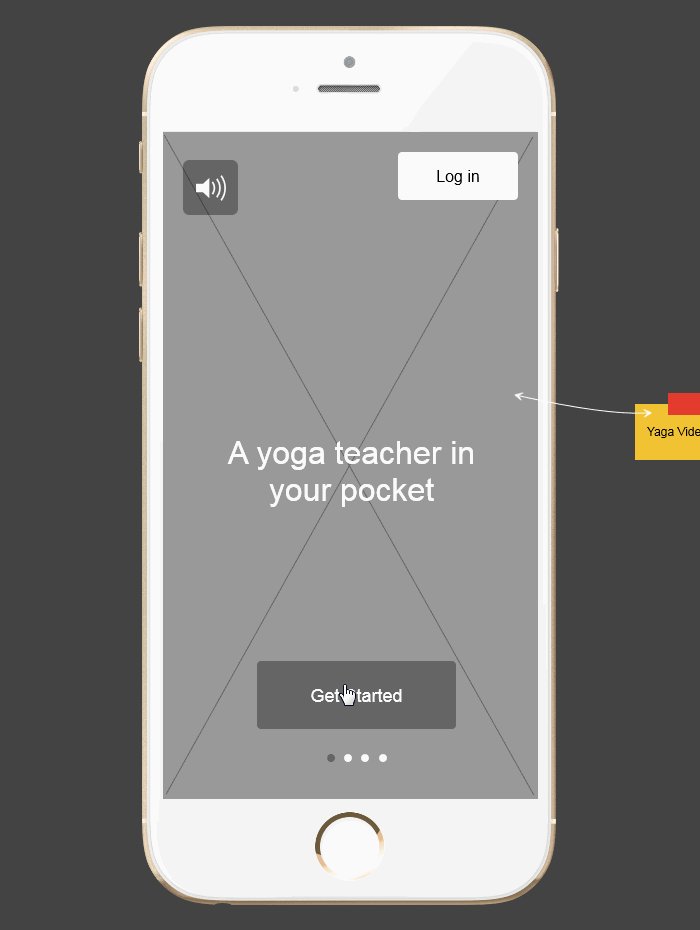
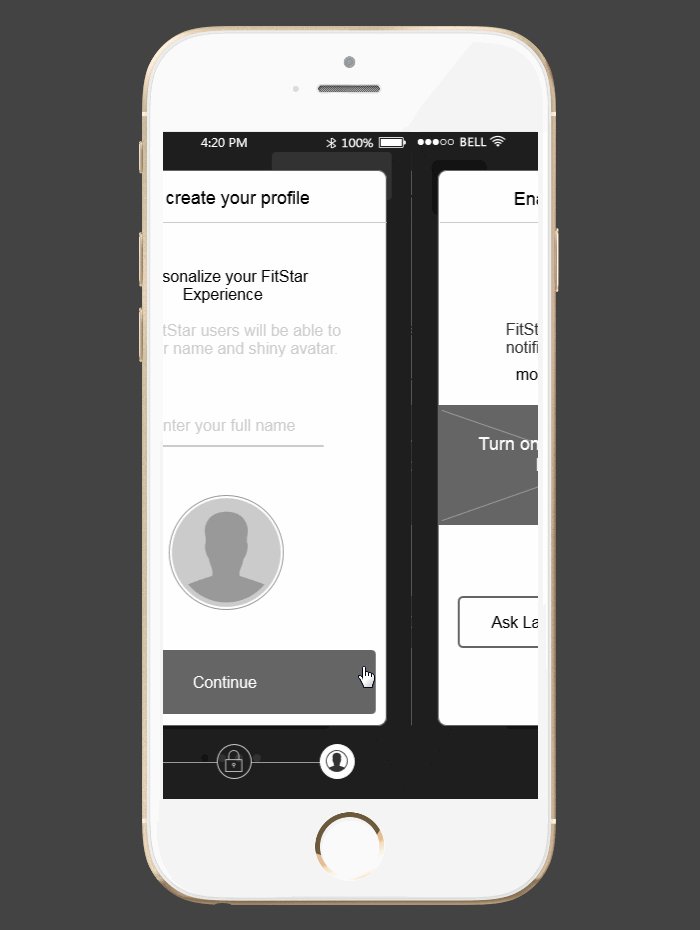
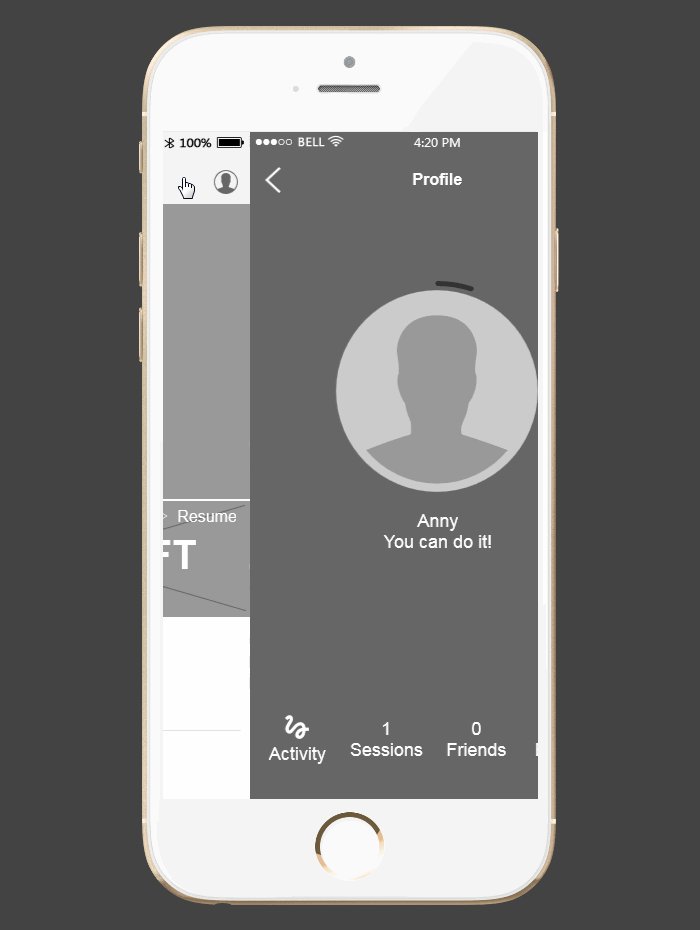
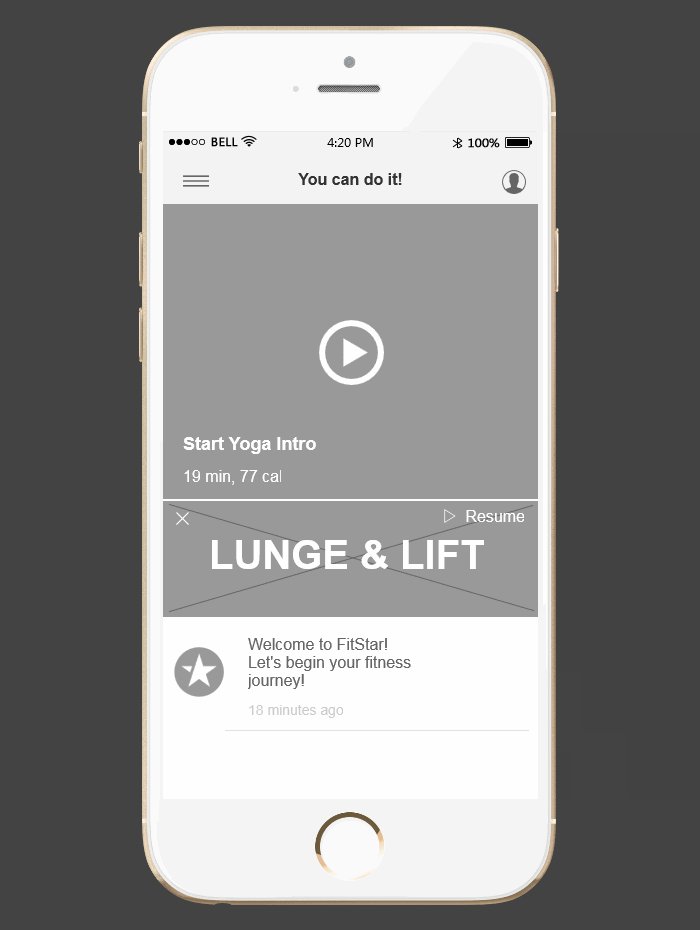
Zobies, Run,一款运动类APP,帮助监督你实行自己的健身计划。这款app我试着做了板块的立体视觉效果,由于Mockplus中没有阴影效果(当然在原型阶段这是不必要的),但是为了尝试让这款App的特点更突出,我用矩形组件去除部分边框,只留下底部边框,再将底部边框颜色加深,从而实现一个立体效果的选项,其次,分隔条我也使用了两根不同颜色的线条组合,做出了立体分割的效果。下面,来一起看看效果吧。
先简单看看动图:

点击这里,可以立即在线预览:http://run.mockplus.cn/aJ7W9R2MuMRtMJmR/index.html
再送上UI Flow大图:

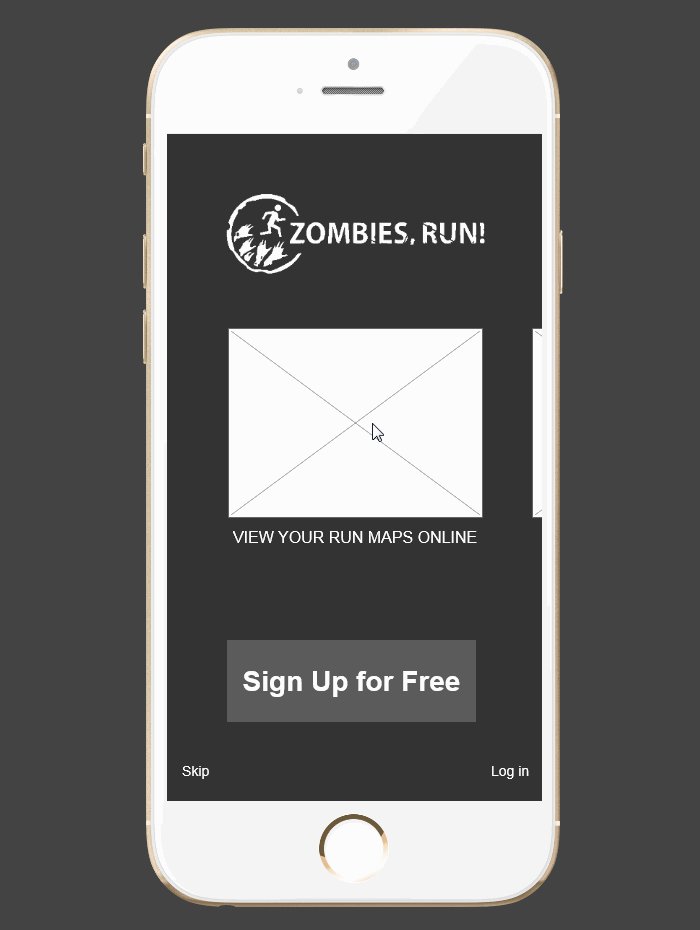
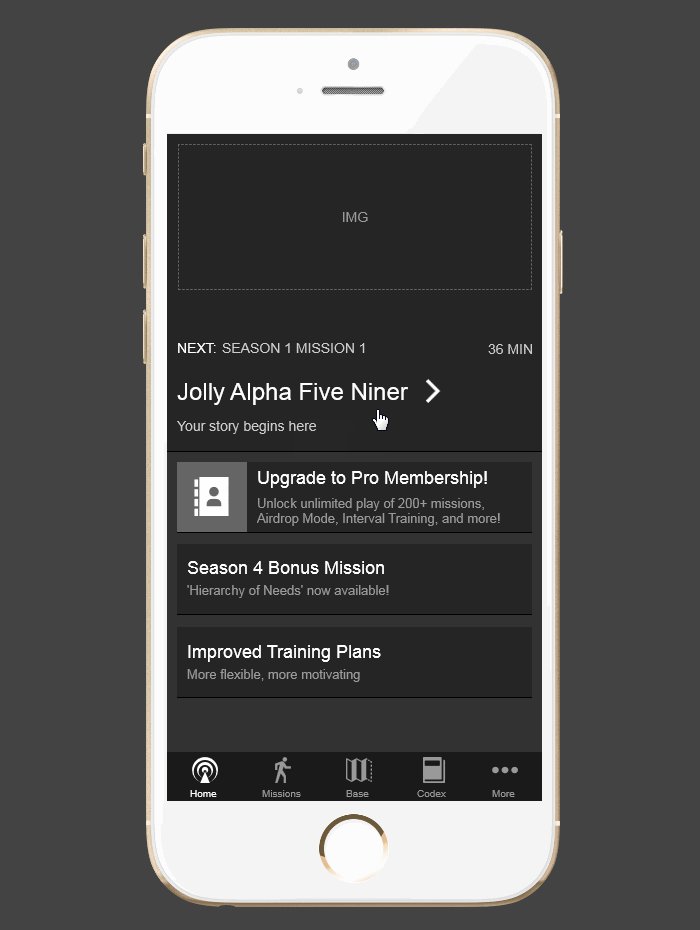
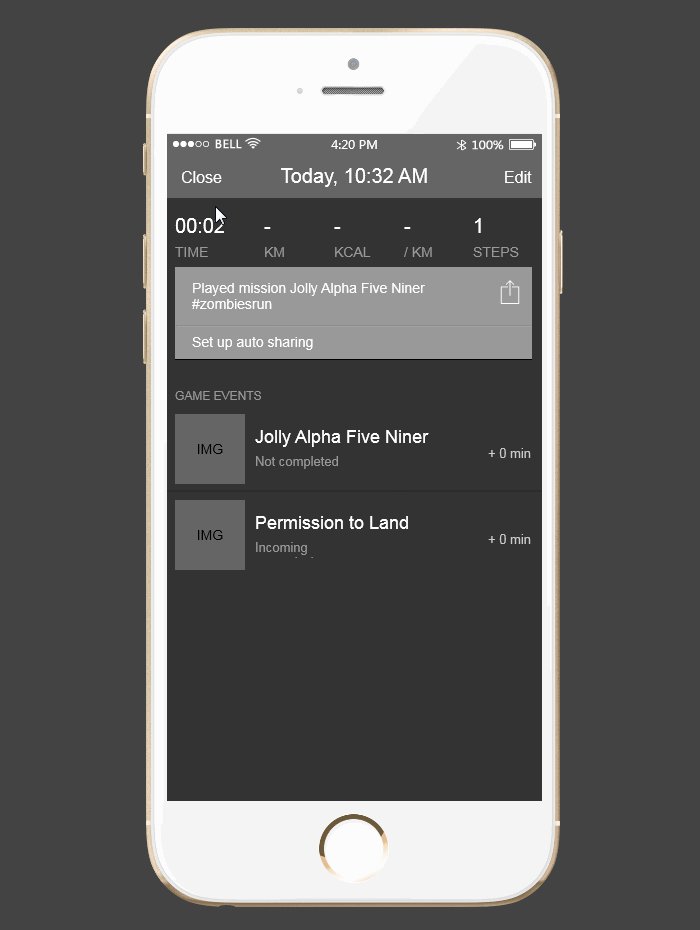
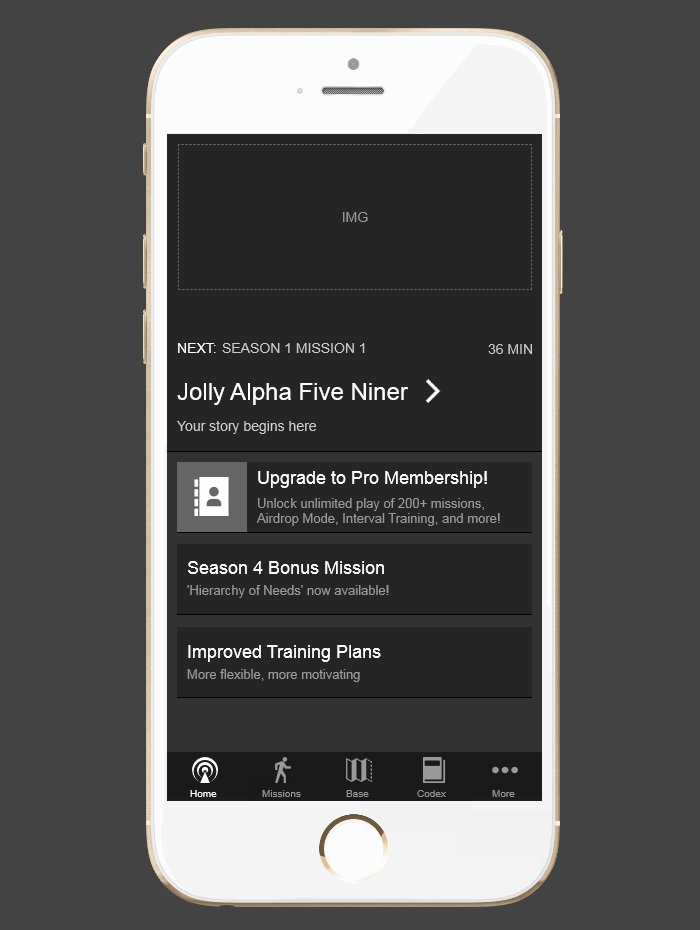
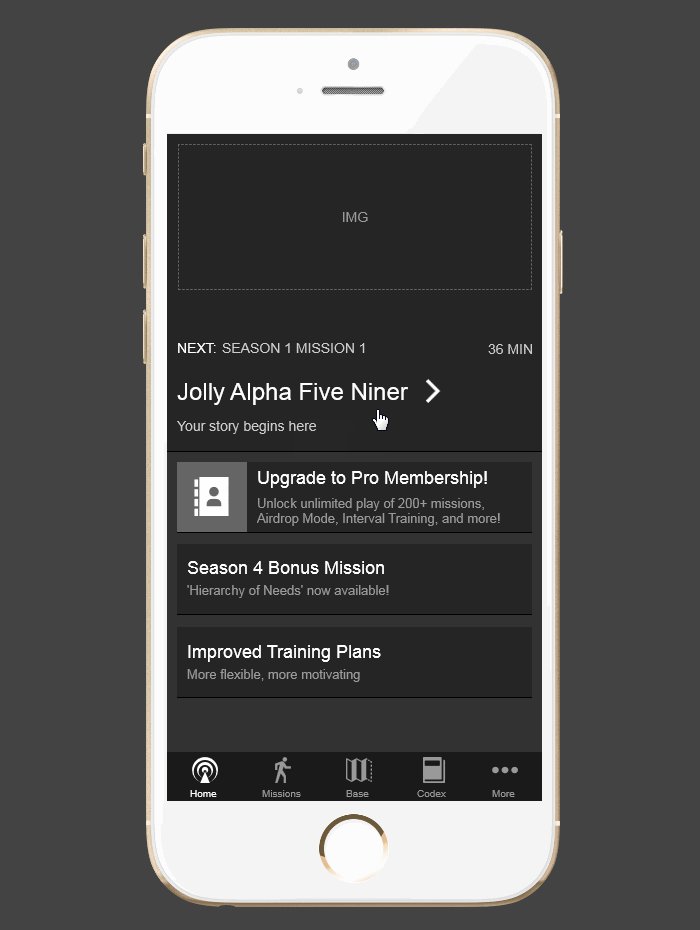
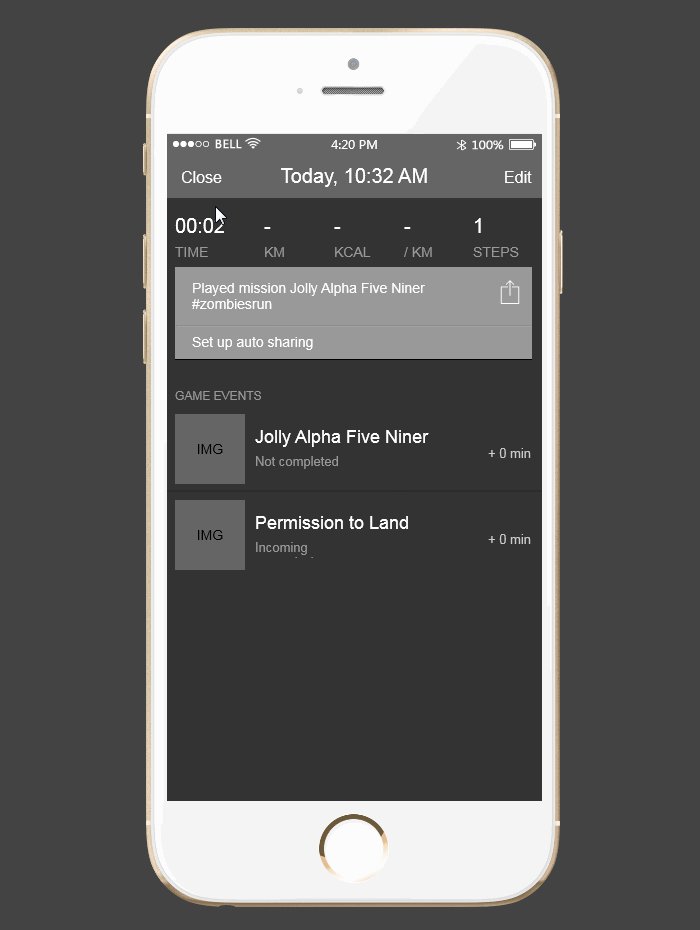
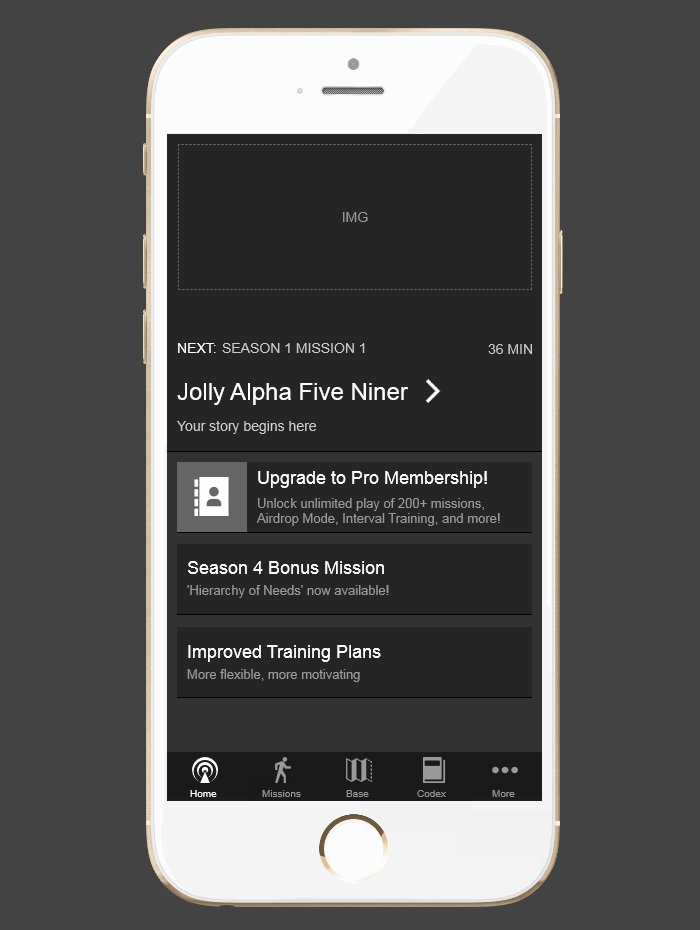
这个原型的主要页面有:启动页面、登录注册页面、主页、计时页面、版本升级页面、任务列表页面等。
以上设计的所有页面可以在这里下载分享。
所有页面的图片集(14张), 在这里下载 。
Enjoy it!
温馨提示:本文作者系
anny ,经
Web前端之家编辑修改或补充,转载请注明出处和
本文链接:https://jiangweishan.com/article/design12341312312144.html
幽灵按钮凭借简洁时髦,及微妙的动画招人喜欢。2015年幽灵按钮将继续,特别是用在大背景和背景视频上更适用。
3. 更强调字体
传统的一些Web字体价格昂贵,意味着网站排版需要更多的预算。如今,这种情况在改变,设计师只要更少的预算甚至免费(如Google Fonts)的字体集就能在网页上自由设计。
4. 比大比更大的图片,视频背景
一个让网站脱颖而出的简单方式是突出关键的内容,这种趋势需要以美妙的方式来完成,强调设计哲学,优雅有力量,而非只是噱头。
5 . 滚动主导点击









网友评论文明上网理性发言已有0人参与
发表评论: