关于图片上显示文字的方式,相信大家已经比较是熟悉了,有时候我们需要一些特殊的效果去提升用户体验。今天给大家分享一篇关于“图片上的文字特效”的文章。走起吧!!!!
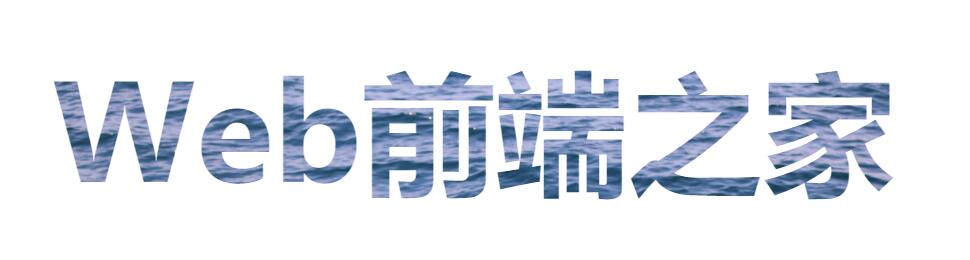
先来看张部分截图效果,我们以“Web前端之家”文字为例子咯:

看到图片后,有没有感到惊叹,文字还可以这样做特效?没错,一切只需要用css图片属性去完成。
介绍
图像背景在文本后面看起来很棒。然而,它的 CSS 实现并不是那么简单。我们可以使用该background-clip: text;属性,但它仍然是一个没有足够浏览器支持的实验性功能。
在文本后面显示图像背景的 css 替代方法是使用mix-blend-mode属性。所有现代桌面和移动浏览器都支持html 元素的混合模式,但少数浏览器除外,例如 Internet Explorer。
在这篇文章中,我们将看到mix-blend-mode(特别是它的两种模式)是如何工作的,以及如何在两个用例中使用它来显示带有图像背景的文本:
当可以通过文本看到背景图像时
当背景图像围绕文本运行时
接下来我们就开始以上述截图为实例,解析如何实现。
效果解析
该mix-blend-modeCSS属性定义如何在内容和背景中的HTML元素应该colorwise糅合在一起。
看一看在混合模式的名单,其中有我们将使用multiply和screen在这个岗位。
首先,让我们看看这两种特定的混合模式是如何工作的。
如何multiply与screen混合模式工作
从技术上讲,混合模式是使用元素及其背景的颜色分量计算最终颜色值的函数。
该multiply混合模式
在multiply混合模式下,元素及其背景的各个颜色相乘,产生的颜色应用于最终的混合版本。
所述multiply混合模式根据所计算的以下公式:
B(Cb, Cs) = Cb × Cs
其中: Cb– 背景的 Cs颜色成分B–源元素的颜色成分 – 混合函数
当Cb和Cs相乘时,产生的颜色是这两种颜色成分的混合,并且与两种颜色中最暗的颜色一样深。
要创建我们的文本图像背景,我们需要关注Cs(源元素的颜色分量)是black 或 white 的情况。
如果Cs是黑色,其值为0,则输出颜色也将为黑色,因为Cb × 0 = 0。因此,当元素着色为黑色时,背景是什么颜色并不重要,混合后我们只能看到黑色。
如果Cs是白色,则其值为1,则输出颜色为任意颜色Cb,因为Cb × 1 = Cb。所以在这种情况下,我们直接看到的大背景下,因为它是。
该screen混合模式
该screen混合模式的工作方式类似于multiply混合模式,但有相反的结果。因此,黑色前景显示背景原样,白色前景显示白色背景。
让我们快速看看它的公式:
B(Cb, Cs) = Cb + Cs - (Cb × Cs)
当Cs为黑色(0) 时,混合后将显示背景颜色,如下所示:
Cb + 0 - (Cb × 0) = Cb + 0 - 0 = Cb
当Cs是白色(1) 时,任何背景下的结果都是白色的,如:
Cb + 1 -(Cb × 1) = Cb + 1 - Cb = 1
通过文字显示的图像
通过其背景图像表示显示文本中,我们使用screen混合模式与黑色文本和白色周围空间。例子走起。。。
<div class="backdrop"> <p class="text">Web前端之家</p> </div>
.backdrop {
width: 800px;
height: 210px;
background-image: url(https://images.unsplash.com/reserve/AXx3QORhRDKAMrbb8pX4_photo%202.JPG);
background-size: 100%;
margin: auto;
white-space: nowrap;
}
.text {
color: black;
background-color: white;
mix-blend-mode: screen;
width: 100%;
height: 100%;
font-size: 80pt;
font-weight: bolder;
text-align: center;
line-height: 210px;
margin: 0;
}目前我们的文本如下所示,在下一步中,我们将为背景添加自定义颜色。

添加颜色
正如您现在可能已经猜到的那样,使用混合模式让我们在文本周围的区域只有两种颜色选择——黑色或白色。但是对于白色,如果覆盖颜色与使用的图像很好地匹配,则可以使用覆盖为其添加一些颜色。
要为周围区域添加颜色,请<div>在 HTML 中为叠加层添加,并为其指定具有高透明度的背景色。还可以使用mix-blend-mode: multiply叠加层的属性,因为它有助于叠加层的背景颜色与出现在文本中的图像更好地融合。
<div class="backdrop"> <p class="text">WEB前端之家</p> <div class="overlay"></div> </div>
.overlay {
background-color: rgba(0,255,255,.1);
mix-blend-mode: multiply;
width: 100%;
height: 100%;
position: absolute;
top: 0;
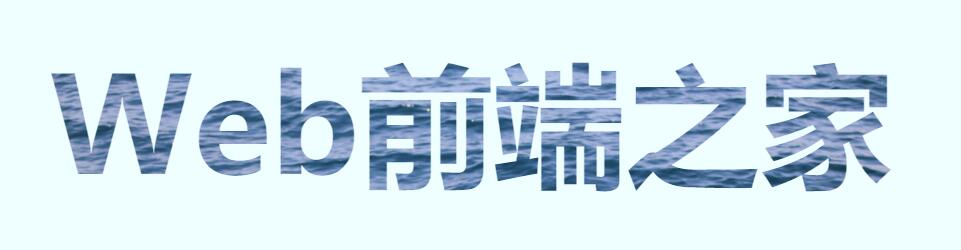
}效果有变化了。如下图:

请注意,该技术仅适用于微妙的透明颜色。如果您使用完全不透明的颜色,或与图像不匹配的颜色,则出现在文本内的图像将具有所用颜色的非常明显的色调,因此除非您想要这种外观,否则请避免使用不透明的颜色。
文字被图片背景包围
尽管在图像背景上放置普通文本需要相同的技术,但我将向您展示当效果反转时上述演示的外观示例,即当文本颜色为白色而背景为黑色时。
.text {
color: white;
background-color: black;
mix-blend-mode: screen;
width: 100%;
height: 100%;
font-size: 160pt;
font-weight: bolder;
text-align: center;
line-height: 210px;
margin: 0;
}您可以使用相同的叠加层为文本添加一些颜色,除非您想将其保持为白色。
.overlay {
background-color: rgba(0,255,255,.1);
mix-blend-mode: multiply;
width: 100%;
height: 100%;
position: absolute;
top: 0;
}效果如下:

请注意,在 internet Explorer 或任何其他不支持该
mix-blend-mode属性的浏览器中,图像背景不会出现,文本将保持黑色(或白色)。
终于最上面截图的效果,我们可以换成背景图既可以实现了,谈到这里可能有些童鞋对于原理还是不懂,那么把DemO弄出来对照就很清晰了。
<!DOCtype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>如何使用css3混合模式在图像上显示酷炫“web前端之家”文字 | Web前端之家www.jiangweishan.com</title> <style> .backdrop { width: 1000px; height: 300px; position: relative; background-size: 100%; margin: 40px auto; } .text { color: black; background-color: white; mix-blend-mode:screen; width: 100%; height: 100%; font-weight: bolder; text-align: center; line-height: 300px; margin: 0; } .inverse { color: white; background-color: black; } .backdrop ,.text { border-radius: 2px; } .overlay { width: 100%; height: 100%; position: absolute; top: 0; mix-blend-mode:multiply; } /* water */ .water.backdrop { background-image: url(https://images.unsplash.com/reserve/AXx3QORhRDKAMrbb8pX4_photo%202.JPG); } .water.overlay { background-color: rgba(0,255,255,.1); } .water.text { font-size: 60pt; } /* fire */ .fire.backdrop { background-image: url(HTTPS://66.media.tumblr.com/e454398961e0203f2aad001cf7d177bf/tumblr_mrztj7GFJA1sdyj9lo1_1280.jpg); } .fire.overlay{ background-color: rgba(255,0,0,.1); } .fire.text{ font-size: 100pt; } </style> </head> <body> <div class="backdrop fire"> <p class="text fire">WEB前端之家</p> <div class="overlay fire"></div> </div> <div class="backdrop fire"> <p class="text fire inverse">Web前端之家</p> <div class="overlay fire inverse"></div> </div> <div class="backdrop water"> <p class="text water">Web前端之家</p> <div class="overlay water"></div> </div> <div class="backdrop water"> <p class="text water inverse">Web前端之家</p> <div class="overlay water"></div> </div> </body> </html>
运行试试吧。
总结
如果你觉得不错的话,留言吧,如果想学习更多的效果和技术,请加QQ群一起探讨。








网友评论文明上网理性发言 已有0人参与
发表评论: