HTML 第11页
设计师学习编写代码的一些理由
网页制作Webjx文章简介:网页设计师学点编程知识有啥好处?通常,在完成了一件网页设计后,设计师的无知都会显露无遗而备受指责。他们把创建网页代码的繁重工作都留给...
Terry 2016.11.20views: 12483HTML5到底给我们带来了什么好处
当我们初识HTML5,可能很多人都不是了解它会给我们带来什么,也许只有慢慢从项目中才能体会出它的神奇。几乎每...
Terry 2016.11.20views: 18912如何使用SVG高校处理网页中的图片呢?
网页制作Webjx文章简介:SVG全称是ScalableVectorGraphics,如果你使用过adobeIllustrator的话,相信你对这种适量格...
Terry 2016.11.15views: 15896谈谈关于CSS&CSS3中伪类选择器的应用
提到"伪类选器",在平时的项目中用的太多了,比如:link,:focus,:hover,:after,:be...
Terry 2016.11.14views: 12691HTML5技术革命:迎接HTML5.1,展望HTML5.2
HTML5的到来,让互联网刮起一阵“飓风”,HTML5凭借语义性、兼容性和不需要第三方依赖的API迅速席卷了整个互联网,这是一场革命性的技术变革。随着谷歌浏览器...
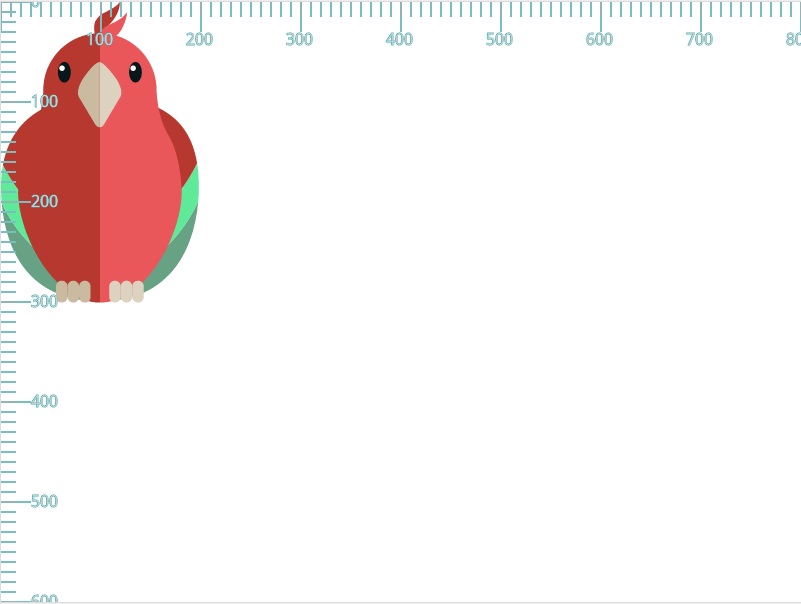
Terry 2016.10.18views: 15775【SVG】SVG的viewport,viewBox,preserveAspectRatio
viewport、viewBox和preserveAspectRatio是SVG中基础而且必须了解的几个部分,如果这几个部分没有理解清楚,对大家今后学习SVG相...
Terry 2016.09.28views: 12432【SVG】教你给SVG 的内容添加CSS样式
一篇深入探究如何给SVG<use>元素的内容添加样式的文章,并针对碰到的问题逐一解决。SVG图形的一个最常见用例是图标系统,其中最常用的SVGsp...
Terry 2016.09.27views: 17644【SVG】关于Polylion的介绍
有时候,你最意想不到的东西,却能获得最多的关注,正如我发表在CodePen上的多边形狮子的样例。我没有做任何超级棒的代码效果,因为我认为简单的动画效...
Terry 2016.09.27views: 16482【SVG】理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
SVG元素不像HTML元素一样由CSS盒模型管理。这使得我们可以更加灵活定位和变换这些元素-也许一眼看上去不太直观。然而,一旦你理解了SVG坐标系和变换,操纵S...
Terry 2016.09.27views: 13464【SVG】SVG系列教程:SVG简介与嵌入HTML页面的方式
随着技术向前的推进,SVG相关的讨论也越渐频繁。为了紧跟时代的步伐,我也开始步入SVG相关技术的探索与学习之中。从这篇文章开始会在W3cplus站点上陆续向大家...
Terry 2016.09.27views: 12978【SVG】SVG动画案例的学习
平面设计已成为2016年可见的趋势,显然,这就是SVG用法又重新走入人们的视野的原因。好处有很多:独立的分辨率、跨浏览器兼容性以及DOM节点的可访问性。本文中...
Terry 2016.09.26views: 13101【SVG】详解feColorMatrix
你见过去年年底Spotify分享的一个主题吗?他们通过图像颜色处理,达到一个令人折服的视觉审美效果。图像处理是一种非常强大的处理机制,在项目中添加一点小技巧,W...
Terry 2016.09.26views: 15015