HTML 第8页
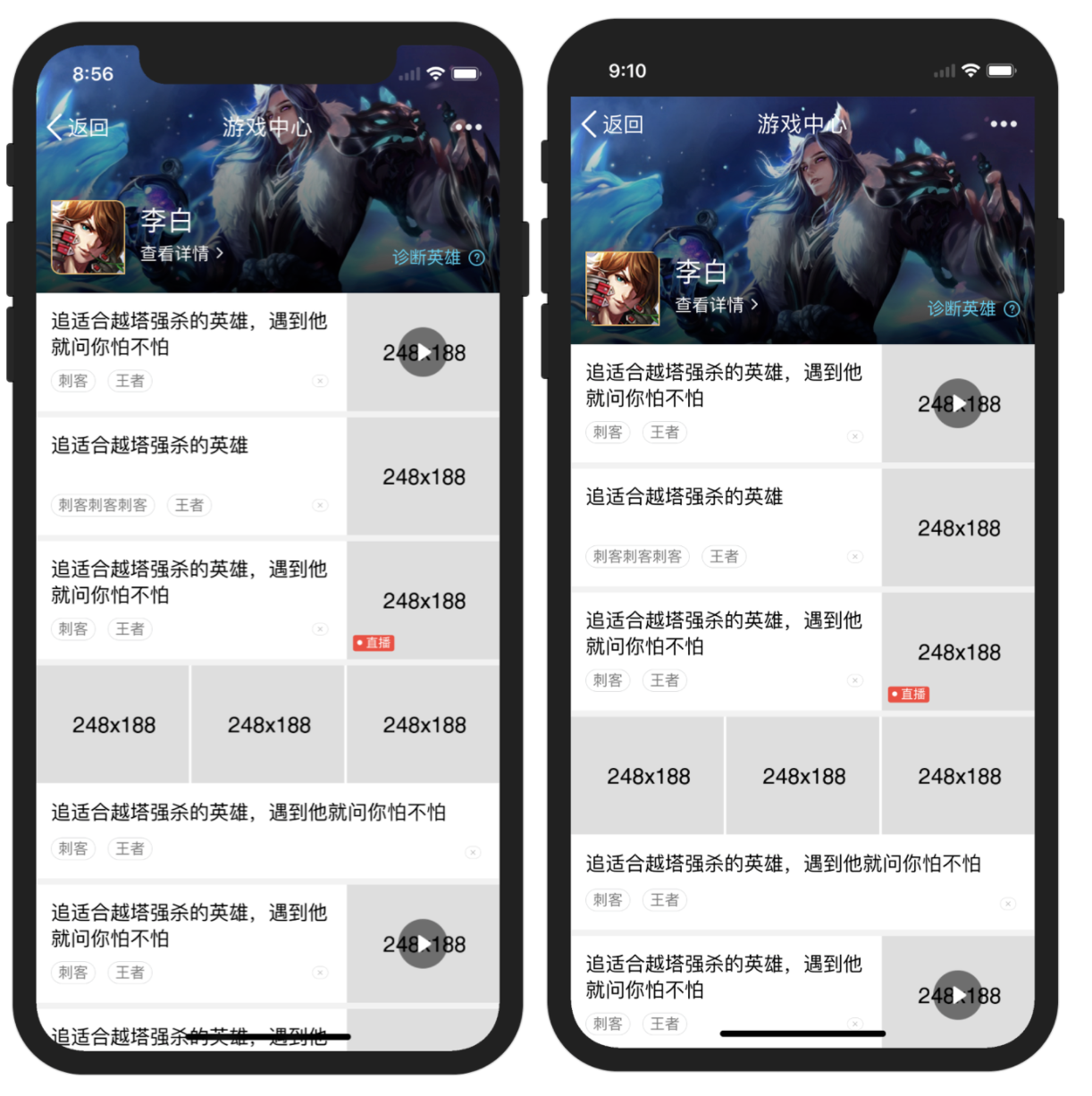
iPhone X的出现给H5页面带来技术革新
iPhoneX发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhoneX的顶部“刘海”设计和底部的“HOME键...
Terry 2017.11.23views: 11506聊聊CSS3 Animation之文字显示的效果
昨天下午接到一个需求,需要做一个数字显示消失的效果,对于某一些童鞋来说,可能首选插件。的确,类似的插件的确很多,但这不是我本次想分享的,废话不多说,一起先来看下...
Terry 2017.10.25views: 13202H5之Canvas绘制时指定颜色
H5之Canvas绘制图形,并且设置图形的颜色和透明度,这个功能在canvas很常用,今天分享点相关的知识。我们知道黑色是Canvas绘制的默认色彩,要想换一种...
Terry 2017.10.08views: 139106种常用的背景图片布局方法
常用的背景图片布局方法,有6种,不知道你是否都用过呢。一起来了解下:背景布局用于设置背景图片的大小,有2个可选值,第1个值用于指定背景图的width,第2个值用...
Terry 2017.09.29views: 43877用css3实现高亮发光文字特效
用css3实现高亮发光文字特效,一起来学习下吧!先来看下效果:代码直接奉上了,请接招!!!<!DOCTYPE html><htm...
天空 2017.09.27views: 17271谈谈Text的一些交互体验
俗话说的好,一款产品的成功与否,细节是关键。比如:普通的一句话、一个输入框text、一段文字,有时候可能不会吸引你的注意,如果配上一些交互动画效果呢,是不是会让...
Terry 2017.09.05views: 13098【前端开发】基于jQuery&css3的动态删除模块动画特效
动态删除模块功能,在网站开发中经常遇到,但本人很少玩这个效果,最近偶尔一次机会跟一个朋友搞一个私单,要求有这样的功能,挺好玩的;现在迫不及待的想分享出来。说明今...
Terry 2017.08.11views: 11853基于jQuery点击事件之置顶和居底功能
点击某个按钮,页面平滑到顶部和居底,这个功能应用太广了,实现它我们是基于jQuery来实现,不熟悉的童鞋可以一起来学下咯。实现这个功能的代码很简单,其核心主要在...
Terry 2017.06.19views: 18450谈谈jQuery中on()绑定动态元素方法
jQuery中绑定方法有多种,今天主要想谈谈其中的一种jQueryon()方法。jQueryon()方法是官方推荐的绑定事件的一个方法。使用on()方法可...
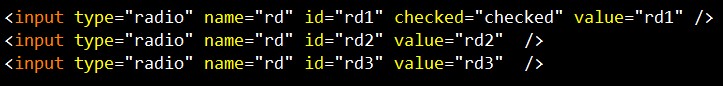
Terry 2017.03.17views: 14633收集一些表单取值赋值实现方法
表单取值赋值实现方法很多,需要我们灵活应用了,由于Jquery的版本更新很快,代码的写法也改变了许多,以下Jquery代码适query1.4版本以上...
Terry 2017.03.16views: 15288谈谈基于jQuery的animate easing之应用
jQueryeasing现在应用比较广,平时做得一些复杂的自定义动画,会用到它,所以我们得拓展下前端技术知识面。从jQueryAPI文档中可以知道,jQu...
Terry 2017.03.08views: 13720HTML5中的FileReader、拖拽和canvas教程
在现在这个到处是HTML5话题的时代,好像不懂点HTML5都有点落伍。那我也跟上潮流一把吧,今天给大家分享的是基于HTML5的自助切图。在组里经常会...
Terry 2017.02.13views: 16219