HTML 第13页
【SVG】关于SVG图标字体的基础知识
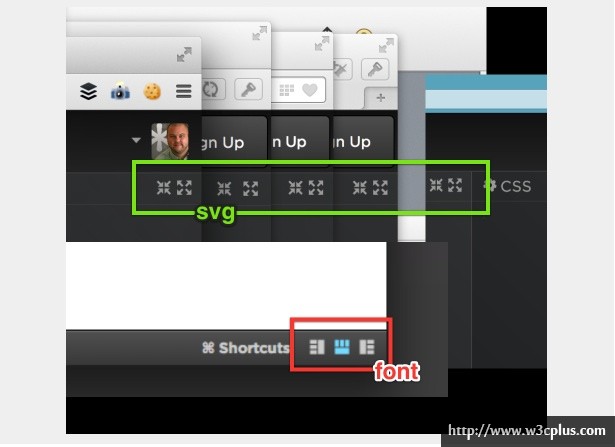
当你为一个网站建一套图标系统的时候,你有几种选择。如果你知道图标需要是像素画图片的时候,你可能会用到csssprites也就是雪碧。而如果图标需要是矢量图的时...
Terry 2016.09.23views: 16067【SVG】使用SVG完成悬浮时形状样式变化的效果
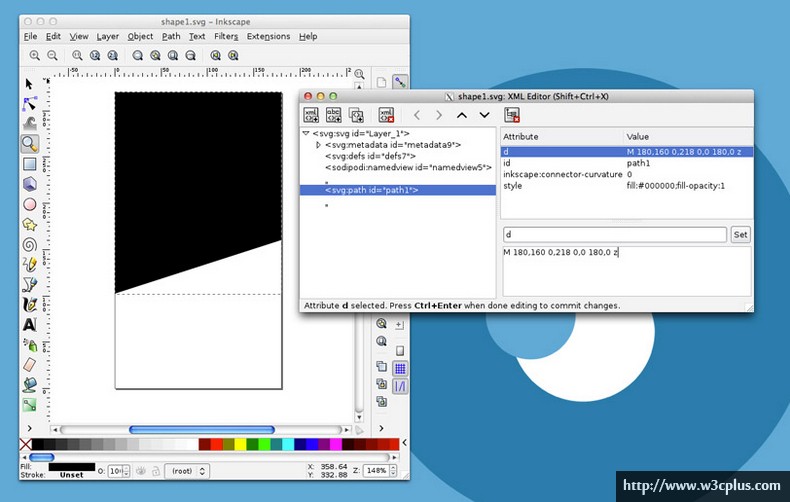
在这篇教程里,我们将重新创建一个类似TheChristmasExperiments网站中看到的hover样式。我们将通过SVG制作出形状,然后使用Snap....
Terry 2016.09.23views: 13217【SVG】SVG中的结构化、分组和引用元素
SVG有自己结构化文档的方式。通过某些SVG元素,我们可以在文档中定义、分组以及引用对象。这些元素使得元件重用变得简单,而且还保持了代码的简洁性和可读性。在这篇...
Terry 2016.09.23views: 12692【SVG】谈谈SVG中的雪碧图Sprite
Sprite(雪碧图)在Web运用中已不是新技术,但大部分同学都还停留在位图的Sprite运用,比如.png图的合成。而这种技术对于现在的Web页面而言并不完美...
Terry 2016.09.20views: 27005【SVG】CSS和SVG之间的图形文本的效果
这篇文章是探索有关于CSS和SVG技术的系列文章第一篇,通过例子来阐述CSS和SVG相关技术的比较。因为大家对SVG有一定的偏见,这个系列文章只是为了证明SVG...
Terry 2016.09.18views: 12405【SVG】理解SVG坐标系统和变换: 建立新视窗
在SVG绘制的任何一个时刻,你可以通过嵌套<svg>或者使用例如<symbol>的元素来建立新的viewport和用户坐标系。在这篇文章...
Terry 2016.09.17views: 14498【SVG】Art-Directing SVG图像viewBox属性
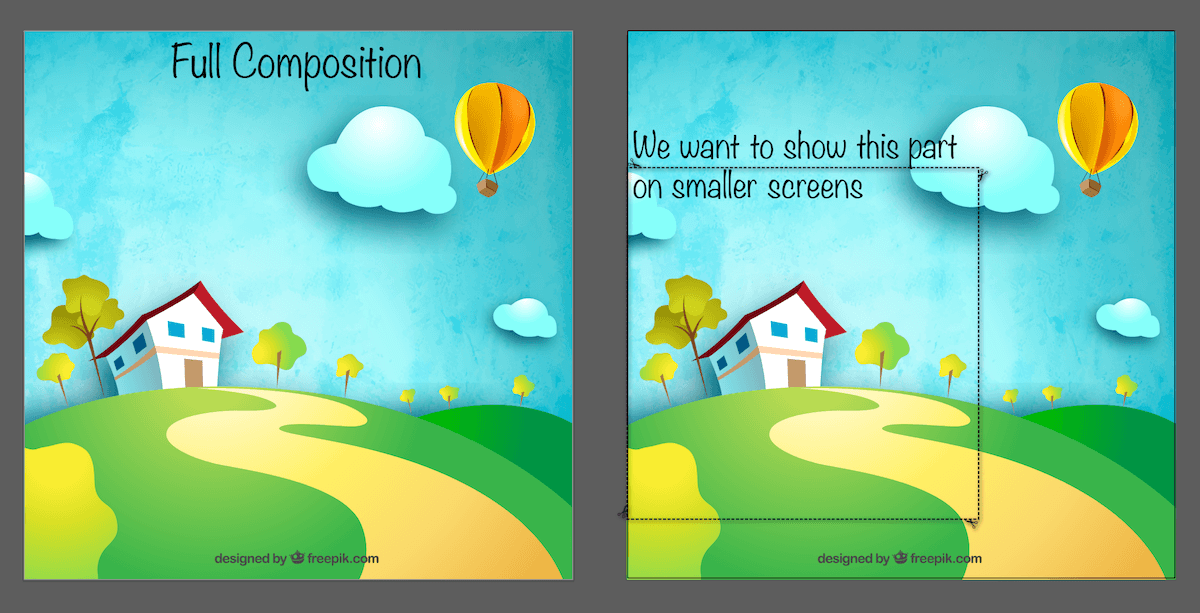
译者注:根据GoogleDev文档的解释,ArtDirection在这篇文章中的概念是比较狭义的:“基于设备的特性改变的图像,即可以利用picture元素完...
Terry 2016.09.17views: 13143【SVG】HTML元素上的SVG滤镜
上周看到有一篇关于CSS滤镜效果函数的文章,其中的效果函数相对来说比较容易理解,而且上手难度低。但是,这种方式仅仅是添加CSS滤镜效果众多方式中最弱的一种。今天...
Terry 2016.09.16views: 12352【SVG】关于SVG图案的应用
图案是非常常用的设计元素。它可以提供对比,创建一个深度感,并给组合添加趣味。SVG可以很方便地创建和使用图案,随心所欲~我上次提到了这周要讨论一个可以定义并重用...
Terry 2016.09.16views: 12969【SVG】高手教你做一个SVG Lava Lamp
运气爆棚的我总是时不时地能创建出大家都喜欢的案例。SVGLavaLamp就是其中之一——因为很多人问我关于这个灯的文字,所以我决定写这篇文章来给大家解释解释...
Terry 2016.09.15views: 14592【SVG】用CSS和SVG制作饼图
在涉及到CSS技术时,没有人会比LeaVerou更执着、但是又足够聪明,努力去找寻问题的各种解决方案。最近,Lea自己撰写、设计和出版了一本书——CSSSe...
Terry 2016.09.14views: 14880【SVG】使用viewBox添加动画
我最近在CodePen上发表了一个DEMO来庆祝新的一年,然后得到了很多积极的反馈,关于我如何使用viewBox来作为我的场景中的camera的。所以我决定来写...
Terry 2016.09.13views: 14186