搜索
最新推荐实时了解最新、最快的互联网Web前端开发动态!
React 小应用:使用xlsx和js-export-excel来实现前端导出
春节临近,最后一天搬砖,上班的人少了好多,事情都做完了,摸摸鱼,发发帖子,分享点东西。讲讲React小应用:使用xlsx和js-export-excel来实现...
Sanakey 2024.02.06views: 3471聊聊Vue组件data函数的基础应用
今天我们来聊聊Vue组件data函数的基础应用。什么是data函数?在Vue组件中,data函数用于定义组件的数据。这些数据可以是任何JavaScript对象,...
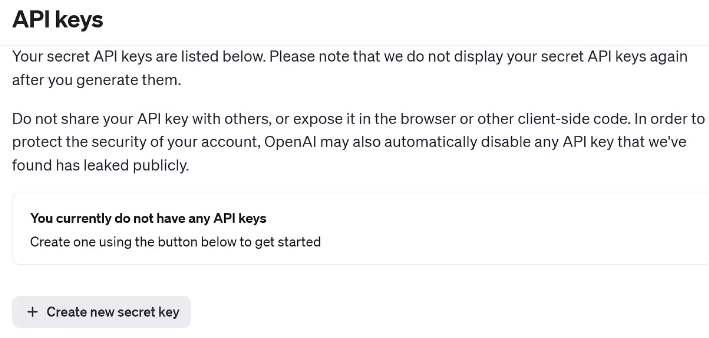
Terry 2024.02.05views: 11548使用 OpenAI API 在 Python 中构建您自己的 AI 工具
随着OpenAI现在支持高达GPT-4Turbo的模型,Python开发人员拥有了探索高级AI功能的绝佳机会。本教程深入介绍了如何将...
Terry 2024.02.04views: 3831使用 Appwrite 在 React 应用程序中实现用户身份验证
身份验证是在授予应用程序访问权限之前验证用户身份的过程。这是开发的一个重要方面,因为它不仅保护用户的数据,而且还增强了整体用户体验。我们还可以使用经过验证的详细...
Terry 2024.02.02views: 6865服务器负载了,导致MySQL老是自动停止怎么办?
当你打开网站的时候,有时候出现数据报错,在检查网站程序没问题后,你应该定位到数据库的链接或者是数据库的服务是不是开启了(宝塔里),我们可以看下错误截...
Terry 2024.02.01views: 3111创建你的第一个 Vue 自定义指令 - 使用 Vue 3 更新
领取优惠在Vue中,指令是直接编辑DOM的最佳方式之一。一些示例包括、、等。如果你在Vue工作过,你就会熟悉指...
abc123 2024.02.01views: 3121PHP wordpress 打开php 403,打开html可以
最近在一个后台里新建一个PHP文件,打不开,但是新建一个.txt或者.html文件却可以打开,很奇怪,如下图所示:今天我们来分解下问题来源。对于PHPWord...
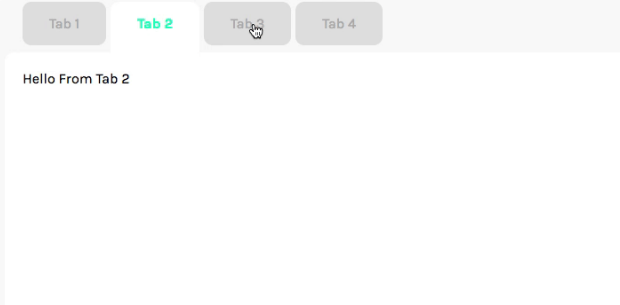
demo 2024.01.30views: 3180创建您自己的可重用 Vue 选项卡组件
可重用的组件在VueJS中非常重要。它可以帮助您节省大量时间,并且如果做得正确,确实可以使您的项目更具可读性和可维护性。在本...
Terry 2024.01.30views: 2627Windows 11 与 Windows 10:它们有什么区别?
Windows11已有2年历史,最近添加了MicrosoftCopilot。了解它与Windows10...
Terry 2024.01.26views: 5795如何通过 5 个步骤编写更好的 ChatGPT 提示
充分利用人工智能是一门艺术。以下是如何提高你的提示写作游戏。ChatGPT是席卷全球的生成人工智能(AI)工具。虽然人工智能总是有可能编造一些东西,但在制作...
Terry 2024.01.25views: 3417