JavaScript错误处理:try-catch语句和throw关键字
JavaScript错误处理是编写高质量代码的重要组成部分。在程序运行过程中,可能会出现各种错误,例如语法错误、逻辑错误或者用户输入错误。如果没有适当的错误处理...
Terry 2023.09.30views: 2954Vue 3中的响应式原理解析
Vue是一种广泛使用的用于构建用户界面的JavaScript框架。随着Vue3的发布,出现了一些重大更新和改进,包括新的反应系统。在本文中,我们...
andy001 2023.09.29views: 3548JavaScript高阶函数:什么是高阶函数,以及如何使用它们
JavaScript中的高阶函数是一种非常强大和灵活的功能。它们可以接受其他函数作为参数,或者返回一个函数作为结果。在本文中,我们将介绍什么是高阶函数以及如何使...
Terry 2023.09.28views: 4766React状态管理:使用Redux或Context API?
在使用React进行开发时,对于状态管理是一个非常重要的问题。随着应用的规模不断增大,处理状态的复杂性也会不断增加。为了解决这个问题,我们通常需要引...
abc123 2023.09.28views: 4074JavaScript闭包:什么是闭包,以及如何使用它们
JavaScript中的闭包是一个重要的概念,它常常被用来解决一些特定的问题。理解什么是闭包以及如何使用它们,对于编写高效、可靠的JavaScript代码至关重...
Terry 2023.09.27views: 3185JavaScript闭包的概念和用途解析
JavaScript是一种常用的编程语言,广泛应用于前端开发,而其中的闭包(closure)是JavaScript中一个重要且常见的概念。闭包是函数和声明...
andy001 2023.09.27views: 3409JavaScript闭包的实际应用场景解析
JavaScript中的闭包是一个非常重要的概念,它能够帮助我们解决一些实际的问题。本文将从实际应用场景的角度来解析JavaScript闭包。场景一:保护私有变...
abc123 2023.09.27views: 3275探讨 2024 年值得关注的开源趋势
根据OpenLogic的2023年开源报告,80%的受访公司表示,他们对开源的使用比上一年有所增加。随着企业对开源的采用不断增加,得益于其庞大而专注...
Terry 2023.09.25views: 4244如何在 iPhone 15 上开启 80% 充电限制以保护电池健康
苹果可能刚刚解决了iPhone最大的电池问题,iPhone15用户将获得优先权。以下是如何以及何时使用它。、...
Terry 2023.09.23views: 7197Apple 专业提示:iPhone 15、iOS 17 和 Apple Watch 中的最佳新功能已解锁
苹果新iPhone的销售季已经到来,今年的...
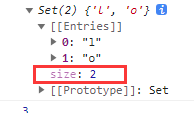
Terry 2023.09.23views: 3584Javascript笔试题【多种方法】:给定两个字符串,找出他们之间共有字符的个数
有同学在群里问了个问题,笔试的时候遇到一个问题:在Javascript里,给定两个字符串,找出他们之间共有字符的个数。分析首先遇到这个题目,不要慌,像这种题目,...
Terry 2023.09.22views: 3224Vue.js vs Dojo Toolkit:哪个更适合你的项目?
Vue.jsvsDojoToolkit:哪个更适合你的项目?在选择前端开发框架时,很容易陷入选择困难。Vue.js和DojoToolkit都是流...
demo 2023.09.21views: 4001