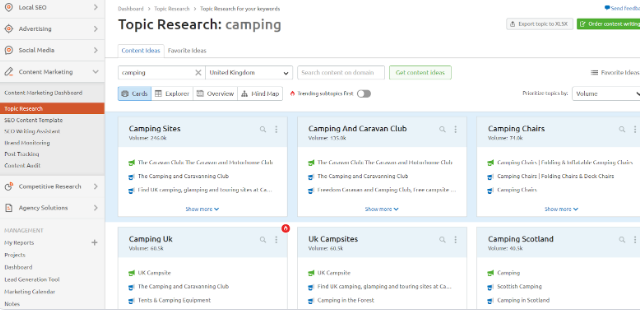
vue-electron:如何修改表格内容和样式修改
今天主题:在vue-electron里,将表格导入并向其添加内容,然后导出表格,且表格样式(一般是值宽高合并颜色等)不能改变。技术electronxlsxxls...
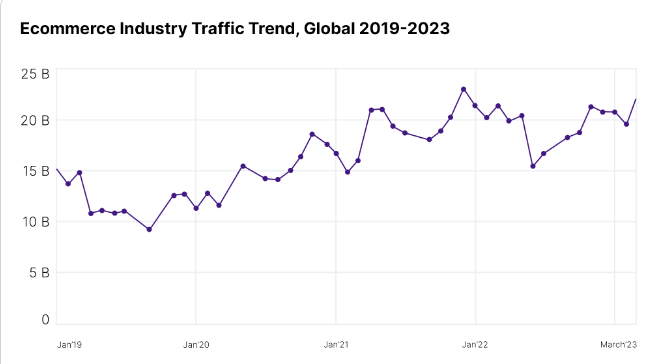
Terry 2023.07.07views: 31962023 年及以后电子商务的主要趋势
展望电子商务的未来,有一件事是明确的:进化是不可避免的。2020年以来,电子商务市场出现了惊人的增长。2021年和2022年,扩张仍在继续,2023年将...
Terry 2023.07.06views: 4430[Web前端性能优化]前端性能优化 24 条建议
性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是能提升网站性能,坏的一面就是配置麻烦,或者要遵守的规则太多。并且某些性能优化规则并不适用所有场景,需要谨...
Terry 2023.07.05views: 5572开发工具:收藏一些 Linux Shell 的入门笔记
今天把之前收藏的一些 LinuxShell的入门笔记分享下,希望能够帮助到大家。Shell知识体系(结构和功能)...
Terry 2023.07.04views: 6887使用 .htaccess 文件进行 301 重定向的指南
使用.htaccess文件的301重定向是一种HTTP状态代码,当您想要将一个URL永久重定向到另一个URL时创建。您可能希望在网站上实施...
Terry 2023.07.03views: 3443Node.js:用node试试async和await进行异步编程
今天我们用node试试async和await进行异步编程。Node.JS官方文档:https://nodejs.dev/en/创建异步函数,并返回相关数值:一般...
Terry 2023.06.30views: 3956营销推广:什么是入站营销及其运作方式?
全球74%的营销人员将入站营销作为主要营销方式,难怪各个行业的营销人员都希望将这种做法纳入他们的持续战略中。但入站营销到底是什么?它是如何工作的?为什么它对...
Terry 2023.06.29views: 3663Vue3:分享13条setup语法糖的应用和实例
领取优惠今天分享下setup语法糖的应用和实例,一起往下看吧,一共13条。提示:vue3.2版本开始才能使用...
abc123 2023.06.28views: 4986CSS :is, :where 和 :has 伪类选择器是如何工作的
CSS选择器允许您按类型、属性或在HTML文档中的位置选择元素。本教程介绍了三个新选项—:is()、:where()和:has()。选择器通常用于...
Terry 2023.06.21views: 7022如何为图像添加 CSS Reveal 动画
我们可能会想“好吧,这是一个简单的任务!在你制作动画的图像上方添加一个额外的元素,它就完成了。” 没错,但我们不会使用任何额外的元素或伪元素。我们将只...
Terry 2023.06.19views: 7504






![[Web前端性能优化]前端性能优化 24 条建议](/images/tt/js.jpg)