搜索
css3 第4页
学习如何用CSS3画不规则图形
学习如何用CSS3画不规则图形,比如平行四边形导航条、梯形导航条等。一、平行四边导航条效果图:代码:<!DOCTYPE html>&l...
ceshi 2018.07.24views: 19858刚开始学习前端创建CSS动画
CSS已成为前端开发人员和UI/UX专家的强大工具。请继续阅读以了解如何利用此功能并使用CSS创建动画。在CSS中使用动画的第一步是过渡属性。当预定义的转...
shiji 2018.07.09views: 13690学习CSS3中的技巧之:not(:last-of-type)
数据列表的模块,经常会遇到最后一个元素不需要某某某属性,我们通常会写两行代码,通用属性一行,另外加一行CSS专门为最后一个元素去掉相关属性,其实这复杂了,学习:...
ceshi 2018.05.21views: 23490CSS3:少年足球来一个!
用CSS3画一个足球,一起来学习下吧,这个可以用来作为开场动画用,是个不错的选择哟!<!DOCTYPE html><html&g...
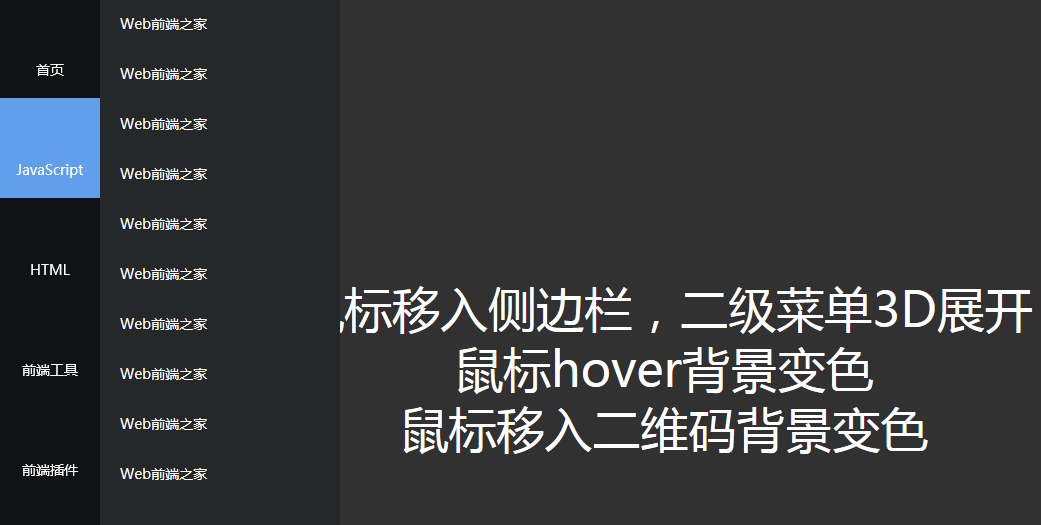
abc123 2018.05.21views: 24416基于CSS3&jQuery之3d菜单滑动效果
基于CSS3&jQuery之3d菜单滑动效果。竖直的主菜单贴着页面左侧,当光标移入菜单项时,以3D动画的方式弹出对应的二...
shiji 2018.05.09views: 12547学习CSS3选择器
学习CSS3选择器。1.标签选择器标签选择器又叫元素选择器,换句话说,文档的元素就是最基本的选择器,使用元素名称直接选中元素即可。例如如下p标签即可直接选择&...
andy001 2018.04.03views: 50436用CSS3模拟3D地球仪动画
闲的无聊,试着玩点东西,用CSS3模拟3D地球仪动画,转起来吧。<!DOCTYPE><html><link>&n...
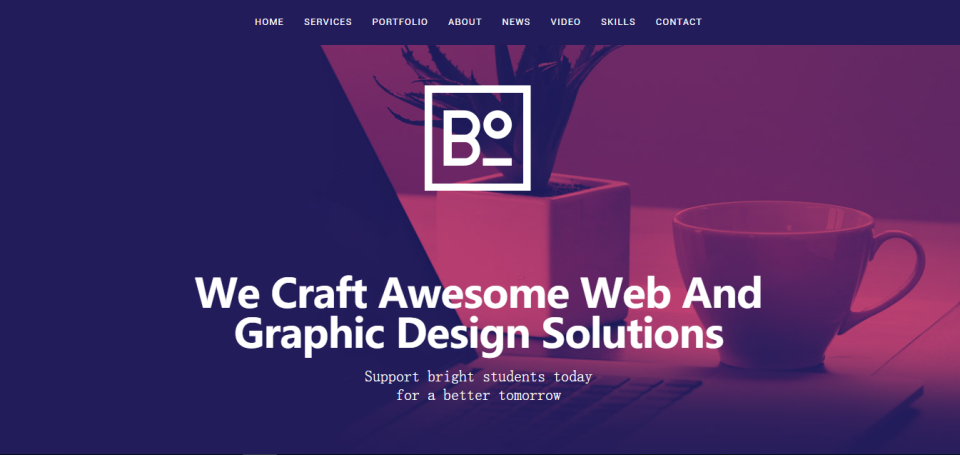
jiang 2018.04.03views: 27665推荐一些顶尖响应式HTML5网页模板帮你快速完成网页设计
推荐一些顶尖响应式HTML5网页模板帮你快速完成网页设计。为了寻找一个优质的网页模板,网页设计师和开发者往往...
abc123 2018.03.29views: 31025文字波动渐变动画,赞赞赞!
文字波动渐变动画,这个用在文字广告呈现的场合,是个不错的选择哟!<!DOCTYPE html><html><he...
jiang 2018.03.02views: 17546