
自从在CSS中首次引入视口单元以来已有几年了。它们是真正的“响应长度单位”,因为每次浏览器调整大小时它们的值都会改变。如果您以前曾听说过这些单元,但从未详细了解它们,那么本文可以为您提供帮助。
单位及其意义
CSS中有四个基于视口的单元。这是vh,vw,vmin和vmax。
视口高度(vh)。该单位基于视口的高度。值
1vh等于视口高度的1%。视口宽度(vw)。该单位基于视口的宽度。值
1vw等于视口宽度的1%。最小视口(vmin)。此单位基于视口的较小尺寸。如果视口高度小于宽度,则的值
1vmin将等于视口高度的1%。同样,如果视口宽度小于高度,则的值1vmin将等于视口宽度的1%。最大视口(vmax)。此单位基于视口的较大尺寸。如果视口高度大于宽度,则的值
1vmax将等于视口高度的1%。同样,如果视口宽度大于高度,则的值1vmax将等于视口宽度的1%。
让我们看看这些单位在不同情况下的价值:
如果视口的宽度为1200像素,高度为1000像素,则的值为
10vw120像素,而的值为10010vh像素。由于视口的宽度大于其高度,因此的值为10vmax120px,而的值为10vmin100px。如果现在旋转设备,以使视口变为宽1000像素和高1200像素,则值
10vh将为120像素,值10vw将为100像素。有趣的是,的值10vmax仍为120px,因为现在将根据视口的高度确定该值。同样,的值10vmin仍为100px。如果您调整浏览器窗口的大小,以使视口变为宽1000像素和高
10vh800 像素,则的值将变为80像素,而的值10vw将变为100像素。同样,的值10vmax将变为100px,而的值10vmin将变为80px。
此时,视口单位听起来可能与百分比相似。但是,它们有很大的不同。对于百分比,子元素的宽度或高度是相对于其父元素确定的。这是一个例子:
<!DOCtype html> <HTML lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>document</title> <style> * { Box-sizing: border-box; } body { text-align: center; font-family: 'Lato'; } .percent-parent { width: 50%; height: 300px; background: orange; padding-top: 75px; margin-bottom: 75px; } .percent-child { width: 80%; height: 150px; background: rgba(125, 255, 0, 0.5); } .vIEwport-parent { width: 50%; height: 300px; background: orange; padding-top: 75px; margin-bottom: 75px; } .viewport-child { width: 80vw; height: 150px; background: rgba(125, 0, 255, 0.5); } </style> </head> <body> <h1>Viewport Units and Percentage</h1> <div class="percent-parent"> <div class="percent-child"></div> </div> <div class="viewport-parent"> <div class="viewport-child"></div> </div> </body> </html>
如您所见,第一个子元素的宽度设置为等于其父元素宽度的80%。但是,第二个子元素的宽度为80vw,使其比其父元素宽。
视口单元的应用
由于这些单位基于视口尺寸,因此在需要相对于视口设置元素的宽度,高度或尺寸的情况下使用它们非常方便。
全屏背景图像或部分
在完全覆盖屏幕的元素上设置背景图像是很常见的。同样,您可能需要设计一个网站,其中有关产品或服务的每个单独部分都必须覆盖整个屏幕。在这种情况下,可以将各个元素的宽度设置为等于100%,并将其高度设置为等于100vh。
例如,使用以下HTML:
<div class="fullscreen a"> <p>a<p> </div>
.fullscreen {
width: 100%;
height: 100vh;
padding: 40vh;
}
.a {
background: url('/images/tt/JS.jpg') center/cover;
}看下完整的DemO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
margin: 0;
}
body {
text-align: center;
font-family: 'Lato';
}
p {
font-size: 6em;
}
.fullscreen {
width: 100%;
height: 100vh;
color: white;
padding: 40vh;
}
.a {
background: url('https://s3-us-west-2.AmazonAWS.com/s.cdpn.io/123941/vwa.jpg') center/cover;
}
.b {
background: #aadd66;
}
.c {
background: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/123941/vwc.jpg') center/cover;
}
.d {
background: #ddaa66;
}
</style>
</head>
<body>
<div class="fullscreen a"><p>a<p></div>
<div class="fullscreen b"><p>b</p></div>
<div class="fullscreen c"><p>c</p></div>
<div class="fullscreen d"><p>d</p></div>
</body>
</html>创建完美契合的标题
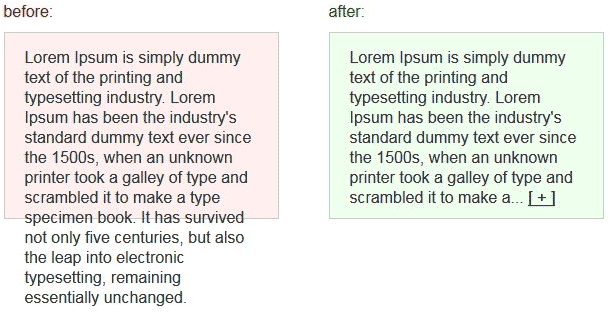
所述FitText jQuery插件可用于规模标题以这样的方式使得它们占用的父元素的所有宽度。如前所述,视口单位的值直接根据视口的大小而变化。这意味着,如果您使用视口单位来设置font-size标题,它们将完美地适合屏幕。每当视口宽度改变时,浏览器还将自动适当缩放标题文本。您唯一需要做的就是font-size为视口单位确定正确的初始值。
设置font-size这种方式的一个主要问题是文本的大小将根据视口而有很大的不同。例如,对于1200px的视口宽度,font-size:8vw计算将约为96px,对于400px的视口宽度将计算为33px,对于1920px的视口宽度将计算为154px。这会使字体太大或太小而无法正确阅读。在这本有关基于视口的基于单位的排版的出色文章中,您可以了解有关使用单位组合以及calc()函数正确调整文本大小的更多信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: 'Lato';
text-align: center;
margin: 0;
}
h1 {
font-size: calc(2em + 2vw);
}
h2 {
font-size: calc(1.5em + 0.75vw);
}
</style>
</head>
<body>
<h1>MAIn Heading of the article</h1>
<h2>A Subheading of the Article</h2>
</body>
</html>轻松居中
当您想将元素精确地放置在用户屏幕的中心时,视口单位会非常有用。如果知道元素的高度,则只需将margin属性的最高和最低值设置为等于[(100 - height)/2]vh:
.centered {
width: 60vw;
height: 70vh;
margin: 15vh auto;
}完整DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: 'Lato';
text-align: center;
margin: 0;
}
.centered {
width: 80vw;
height: 70vh;
margin: 15vh auto;
background: brown;
padding-top: 20px;
}
h1 {
font-size: 4em;
color: white;
}
</style>
</head>
<body>
<div class="centered"><h1>Heading</h1></div>
</body>
</html>但是,如今,我们可以使用flexbox或css网格在垂直和水平方向上居中放置元素。
注意事项
如果决定在项目中使用视口单元,则应牢记一些注意事项。
使用视口单位设置元素的宽度时要小心。这是因为,当overflow根元素的属性设置auto为时,浏览器将假定滚动条不存在。这将使元素比您预期的要宽一些。考虑具有四个样式如下的div元素的标记:
div {
height: 50vh;
width: 50vw;
float: left;
}通常,您希望每一个div都占据可用屏幕的四分之一。但是,每个的宽度div是在没有滚动条的前提下计算的。这使div元素略宽于并排显示所需的宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: 'Lato';
text-align: center;
margin: 0;
}
div {
height: 50vh;
width: 50vw;
float: left;
}
.a {
background: #ffddbb;
}
.b {
background: #ddbb99;
}
.c {
background: #bb9977;
}
.d {
background: #997755;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<div class="d"></div>
</body>
</html>将div的宽度从设置50vw为50%可以解决此问题。结论是,在设置块元素的宽度时应使用百分比,以使滚动条不会干扰其宽度的计算。
由于地址栏可能会出现或消失,这取决于用户是否在滚动,在移动设备上也会发生类似的问题。这将更改视口高度,并且用户在查看内容时会注意到突然的跳跃。
浏览器支持
根据Caniuse上的可用数据,似乎每个主要的浏览器都支持这些单元。但是,在使用视口单元时,仍然需要注意一些错误和问题。例如,在firefox中,有一个已记录的错误,该错误100vh对display属性设置为的任何元素均无效table。同样,Chrome在calc()版本34之前不支持视口单位的边框宽度,列间距,变换值,框阴影或内部。请查看Caniuse,以获取已知错误的完整列表。
结论
在本文中,我们简要介绍了视口单元的含义,应用程序和浏览器支持。如果您知道与这些单元有关的任何其他有趣的应用程序或浏览器问题,可以一起来讨论。







网友评论文明上网理性发言 已有0人参与
发表评论: