css3
[Web前端之家]聊聊CSS 中的滚动进度动画
滚动链接动画通常可以为网站增添一抹档次,但长期以来一直是JavaScript的专利。现在,一个全新的规范正在实施,使我们能够使用CSS创建丰富的滚动驱动...
Terry 2023.07.16views: 4557如何为图像添加 CSS Reveal 动画
我们可能会想“好吧,这是一个简单的任务!在你制作动画的图像上方添加一个额外的元素,它就完成了。” 没错,但我们不会使用任何额外的元素或伪元素。我们将只...
Terry 2023.06.19views: 6423CSS3 2D转换:分享常用的5种【translate()、rotate()、scale()、skew()、matrix()】实现方式
在平时的项目中,经常会对元素进行CSS2D转换,从而达到预期的效果。举一个很简单的例子:一个向右的箭头,我们在项目中很多地方会用到,并且箭头的方向或者大小可能...
Terry 2021.12.24views: 7053学习CSS:使用 PostCSS 启用即将推出的 CSS 功能
之前关于PostCSS的文章侧重于通过扩展选择器和媒体查询来改进样式表的结构。这个将专注于从即将到来的规范中实现新的属性和值。本文中介绍的插件实现了不同的功能,...
Terry 2021.12.17views: 6585CSS3动画应用:分享一个用纯CSS打造的文本打字特效
今天我们分享一个小应用:用纯CSS打造的文本打字特效。不需要JS去控制,通过CSS3动画去控制,实现跟我们敲代码那样的酷炫效果,废话不多说,走起吧。打字机效果的...
Terry 2021.10.20views: 8351如何使用CSS3混合模式在图像上显示酷炫“Web前端之家”文字
关于图片上显示文字的方式,相信大家已经比较是熟悉了,有时候我们需要一些特殊的效果去提升用户体验。今天给大家分享一篇关于“图片上的文字特效”的文章。走起吧!!!!...
Terry 2021.08.19views: 7535CSS3绘制图形应用:如何使用 CSS3 创建 Gmail 徽标
CSS3绘制图形应用:如何使用CSS3创建Gmail徽标。上代码吧。<!DOCTYPE HTML> &nbs...
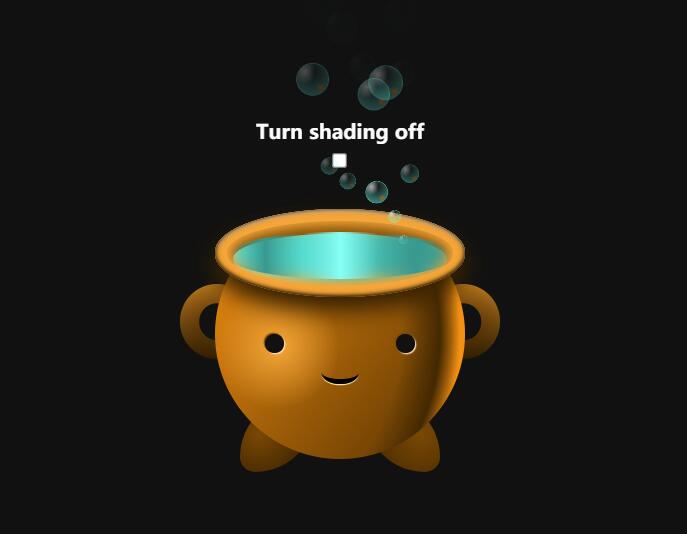
Terry 2021.08.19views: 11757HTML5和CSS3应用:绘制小水缸,实现动画效果
今天继续分享一个用HTML5和CSS3实现的应用:绘制小水缸,实现动画效果。之前也分享过一些了,大家可以去了解。OK,我们往下走吧,先看下效果图:一口可爱的小水...
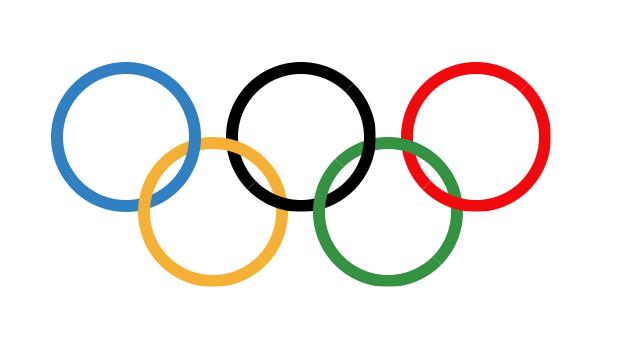
Terry 2021.08.10views: 9822CSS3应用:画个东京奥运会五环图形效果
2020东京奥运会正在如火如荼进行着,希望中国队再接再厉力压日本队,稳住前二吧。今天给大家分享的是奥运会的5环图形,我们用如何用CSS3去花呢?先来看下最终效果...
Terry 2021.07.29views: 6340CSS3动画:通过Animation实现简单的手指点击动画
好久没分享CSS3动画的知识点了,近期都在忙于后台前端开发项目,难道今天有点时间,分享下关于CSS3动画知识点,今天我们看一个小TIPS:通过Animation...
Terry 2021.07.26views: 10619HTML5:CSS3画一个可爱动漫宠物
好久没发布关于HTML5和CSS3动画的文章了,近期一直折腾vue和react等项目。闲余之时,突然想分享一个HTML5应用:CSS3画一个可爱动漫宠物。先看下...
Terry 2021.07.12views: 7780
![[Web前端之家]聊聊CSS 中的滚动进度动画](http://jiangweishan.com/zb_users/upload/2023/07/202307161689474096134839.png)