UI
水彩之翼教育:线上艺术殿堂,启航你的创意之旅
在艺术的浩瀚宇宙中,成都水彩之翼教育咨询有限公司犹如一颗冉冉升起的新星,以其独特的在线教育模式,在四川省成都市绽放出耀眼的光芒。自2023年6月成立以来,水彩之...
Terry 2024.12.23views: 1745UI设计:处理数字项目中的分歧和权衡
设计数字项目时,分歧总是相伴而生。这是这个过程的自然组成部分。就我个人而言,如果一群人聚在一起,每次都对同一件事达成一致,我会觉得无聊透顶。分歧可能成为组织中的...
Terry 2024.10.15views: 1328顶级人力资源机构如何通过标志设计建立信任
在本文中,我们将探讨结构良好、专业的企业形象对于培养受众信任的重要性。人们常说,信任是需要努力争取的。任何关系要想成功,双方都必须向对方表明,他们值得信赖,愿意...
Terry 2024.08.07views: 1718UI设计大神分享注册流程的 5 个最佳实践(附示例!)
众所周知,注册流程在一个产品中的重要性有多大,所有的产品最终可能都会引流到登录和注册页面上来,所以对于用户的体验和设计效果,要求非常高。那么如何设计更好的注册流...
abc123 2024.07.30views: 21622023 年值得关注的 5 个网页设计趋势
新的一年通常是提出新想法、新方法或让生活更美好或更愉快的方法的时候。对于网页设计师和用户来说,设计网站的改进方法总是排在首位。在下面的帖子中,我们将讨论5个...
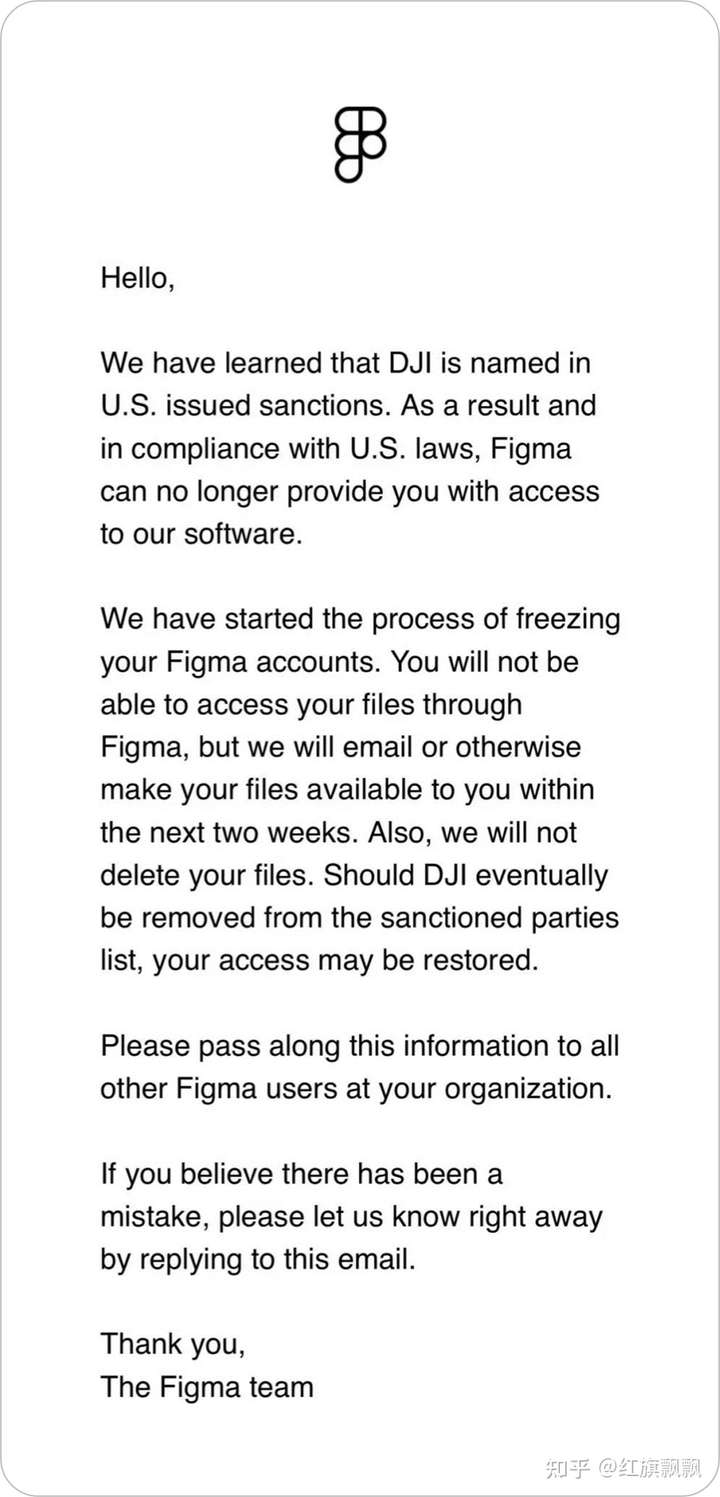
jquery 2023.01.05views: 5934继华为后,大疆突遭封禁,国内设计工具路在何方
近日,中国千亿独角兽-大疆被美国知名UI设计软件Figma封停企业账号,内容如下:“我们了解到,大疆在美国制裁名单中被点名。因此根据美国法律,Figma无法...
anny 2022.03.16views: 9943IOS响应式设计:如何去定位UI设计和前端布局
在我们开发移动端项目的时候,响应式是必须去考虑的,因为我们的项目页面需要在不同的终端设备上都可以正常的显示。那么我们需要掌握那些知识点呢?今天我们拿IOS为例,...
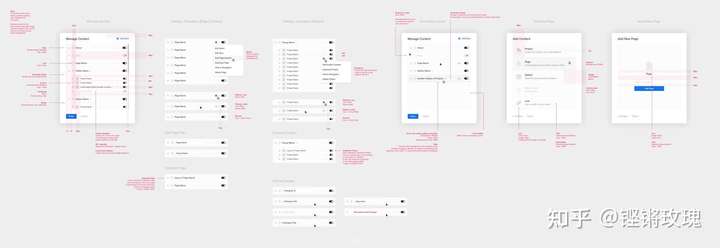
Terry 2021.12.23views: 8135让前端泪流满面的设计还原工具
在以前,要做好设计还原其实非常繁琐,我自己也用过又换过不少工具,但多少总有些地方难以磨合。直到今年年初,开始接触并使用了一款叫做摹客协作平台后,我才领略出了这一...
anny 2021.10.26views: 9266标志设计如何影响您的在线品牌认知?
徽标是公司品牌战略的核心部分之一。这些公司标志是消费者接触到的第一件事。如果它不能有效地描绘您的品牌信息,它将无法吸引和推动公司的潜在客户。尽管企业的品牌计划还...
Terry 2021.09.06views: 6952如何做到“ADA合规性对于数字代理商是强制性的”
根据网络可访问性数据,ADA合规性相关的诉讼在2019年涉及2,000多个案例。ADA合规性对于数字代理商是强制性的。但是,挑战在于知道如何构建和设计与ADA兼...
Terry 2020.10.26views: 102082020年的UI设计师作品集策略
导读:UI设计师也和其他互联网职位一样:知识、技能迭代迅速,往往需要一些职场流动来积攒经验和能力。经历了疫情后的“求职地狱”,2020年的秋招期UI设计师应该如...
anny 2020.09.18views: 5938设计师如何用原型中钢笔工具快速画图?
今天给大家介绍一种使用摹客在线原型中钢笔工具,一分钟画出一只鹅。首先为大家展示一下我的创作过程:是不是觉得很简单呢?其实只要学会使用摹客原型设计的钢笔工具,结合...
anny 2020.07.06views: 9223