问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
Html4 第3页
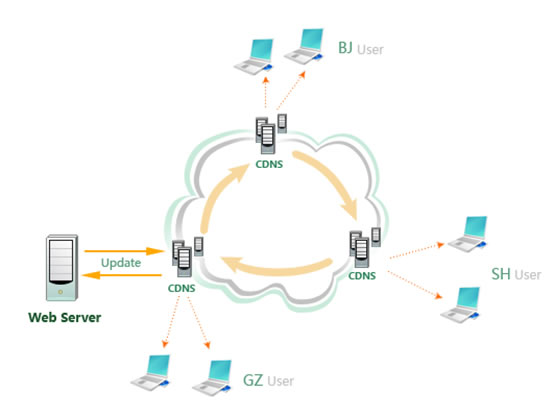
网站打开速度加速笔记预览
网站的打开速度是一个非常重要的用户体验考核标准,当然,影响网站打开速度的原因有很多,比如服务器的问题,比如程序的问题等等,本文和...
Terry 2016.12.12views: 10413分享一组WEB前端基础模拟试卷
基础对于每个前端人员来说是很重要的,比如你去一家好点的公司去面试,首先要考你的基础知识,然后慢慢深入,第一关都过不了,就别谈往下走了,因此我们需要掌...
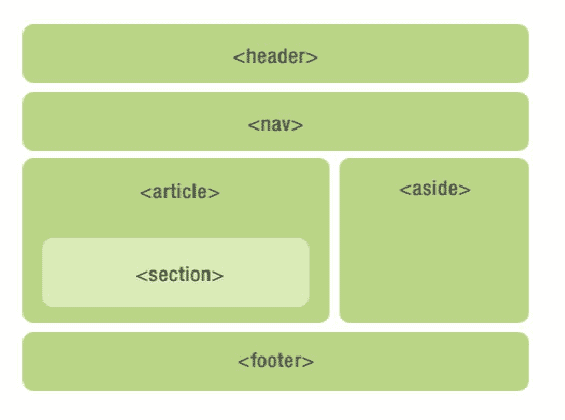
andy001 2016.12.09views: 13862重温“面向对象前端架构的语义化”知识
语义是研究符号和标志,以及他们所代表的事物之间的关系的。在语言学里,主要是研究符号所表达的意思(如单词、短语或声音)。Web前端开发中,语义主要涉及到了约定好的...
andy001 2016.12.09views: 13384近些年HTML发展与UI组件设计进化
一、现状1.前端发展现状前端这几年的发展都是有目共睹的,然而,如果按照已经落地投入实践的标准梳理下,会发现,基本上都是偏后的JS开发层面的,比方说Node.j...
Terry 2016.12.04views: 12304认知瀑布流布局的来龙去脉
如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊?类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest&nb...
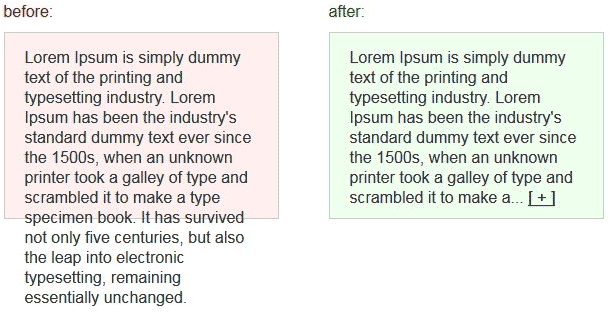
Terry 2016.11.30views: 10587谈谈关于文字溢出显示处理方法
关于文字溢出显示使用省略号处理,方法的确很多。可以设置height,然后使用overflow:hidden。还可以设置text-overflow:ellipsi...
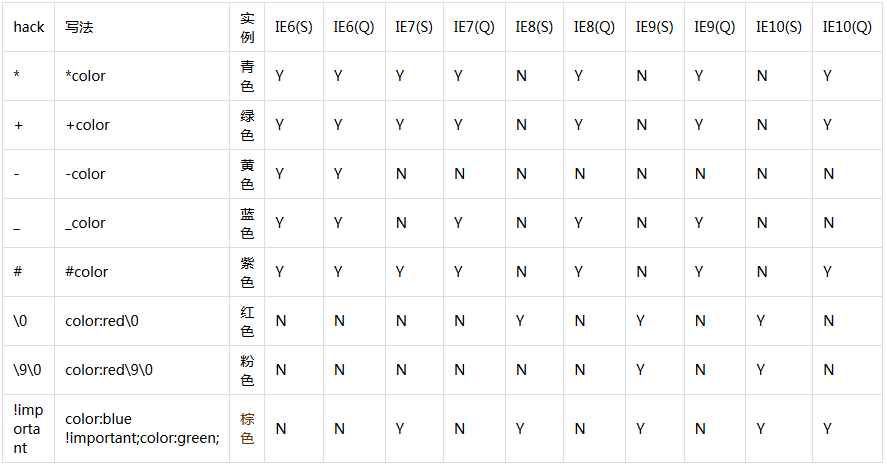
Terry 2016.11.28views: 24153对于CSS Hack的经验总结
谈到CSSHack,大家应该很熟悉了。如果你CSSHack用的少,说明你的代码写得不错,这个也是有道理的;但是这不是绝对的,有些地方必须用到hack技术,比...
Terry 2016.11.23views: 16478设计师学习编写代码的一些理由
网页制作Webjx文章简介:网页设计师学点编程知识有啥好处?通常,在完成了一件网页设计后,设计师的无知都会显露无遗而备受指责。他们把创建网页代码的繁重工作都留给...
Terry 2016.11.20views: 11157响应式布局中的字体处理
那么多的文章讲了响应式的网站如何布局,使用CSS如何实现,如何BlahBlah的。但是,我们都忘了很重要的一点——对字体大小的响应式控制。现在的很多网...
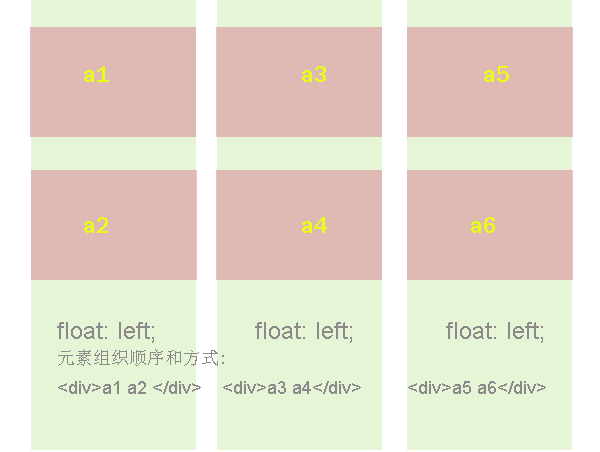
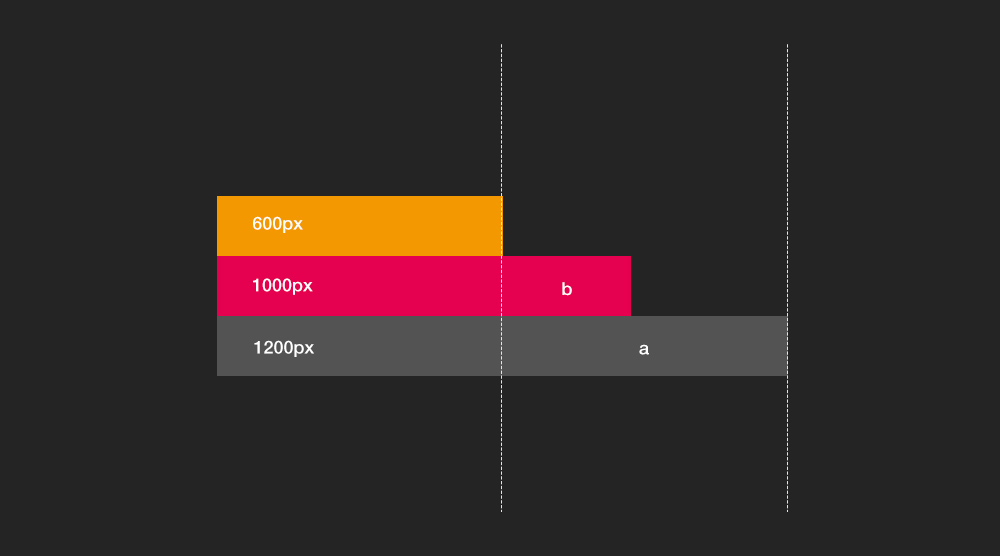
Terry 2016.09.08views: 45195关于float、inline-block以及table的一些看法
早在几年之前,提到框架以及元素的布局,我们第一就会想到用float浮动来处理,随着浏览器的发展,后面慢慢用到display:inline-block,再后来随着...
Terry 2016.06.27views: 17790这些隐藏元素的方法,您都知道吗?
谈到元素隐藏,最先想到的应该是display:none,其次是设置透明为0,再就是......不知道各位是否也是这样的想法,据我所了解,CSS隐藏元素的方法大概...
Terry 2016.06.17views: 12066