搜索
最新推荐实时了解最新、最快的互联网Web前端开发动态!
jQuery实现在新增加的元素上添加事件方法案例分析
本文实例讲述了jQuery实现在新增加的元素上添加事件方法。分享给大家供大家参考,具体如下:最近项目组需要在新增的元素上增加时间,有人说用live方法后来使用的...
Terry 2017.01.05views: 3378jquery.tableSort.js表格排序插件使用方法详解
本文实例为大家分享了jquery.tableSort.js表格排序的具体代码,供大家参考,具体内容如下1.一定要引jQuery包,所有jq插件都是基于jQuer...
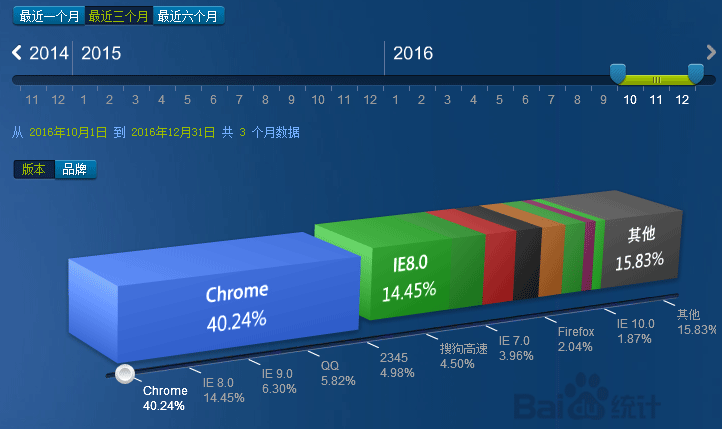
Terry 2017.01.05views: 3173IE浏览器已走下神坛,前景很不乐观
浏览器的竞争格局处于白热化阶段,曾经的霸主IE已经走下神坛了,IE浏览器的现状很不乐观,伴随着HTML5的出现,谷歌浏览器独占鳌头。大家可以看下图:虽然微软发布...
Terry 2017.01.04views: 18109