[收藏]整理Node.js中文学习资料和教程导航
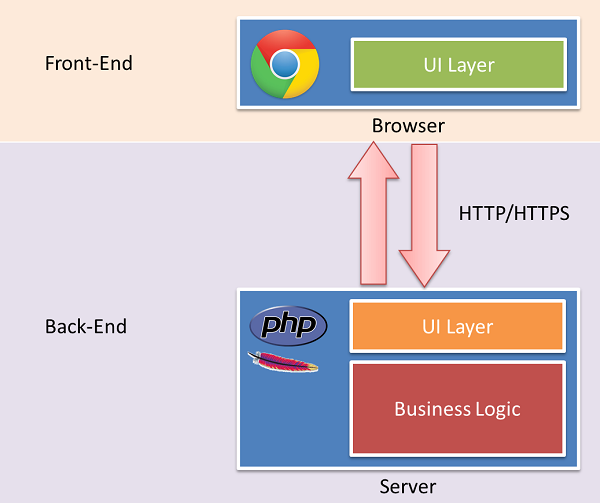
Node.js是一个服务器端JavaScript解释器,它将改变服务器应该如何工作的概念,它的目标是帮助程序员构建高度可伸缩的应用程序。这些参考资料和教程能...
Terry 2016.10.03views: 22060如何做一个让人闻风丧胆的 H5
与设计师的沟通在拿到视觉稿和需求单之后,我们需要了解整个活动的流程。有的时候,设计师并不会把每个页面的动画效果做成视频,而是用口述的方式和工程师进行沟通。这样就...
Terry 2016.10.03views: 5094Node.js 给前端带来了什么
在软件开发领域,前端工程师曾经是一个比较纠结的职业。在Web技术真正发展起来之前的相当长一段时间里,由于技术门槛很低,前端工程师行业一直是鱼龙混杂的状态。其中很...
Terry 2016.10.02views: 14134使用node.js 进行服务器端JavaScript编程
node.js是一个可以使用JavaScript开发服务器端应用的平台。它依托于GoogleV8JavaScript引擎,并采用事件I/O...
Terry 2016.10.01views: 14677优化网站首页轮播广告之心得
最近优化了公司网站的banner幻灯片广告,有用户反应广告切换时有些卡,时快时慢,效果不是很好,得换个轮播效果。提到幻灯片插件,现在网上有很多了,比如swipe...
Terry 2016.09.30views: 14300JavaScript浏览器对象模型概述
JavaScript是一种基于对象的语言,它通过操纵对象来完成各种任务。在浏览器的使用者看来,浏览器是一个显示文档的窗口,但是,在我们编写JavaScript程...
Terry 2016.09.30views: 16547Javascript实例教程:使用动态原型模式
网页制作Webjx文章简介:使用动态原型模式时,不能使用对象字面量重写原型。前面已经解释过了,如果在已经创建了实例的情况系重写原型,那么就会切断现有实例与新原型...
Terry 2016.09.29views: 11978JavaScript代码教程:惰性载入函数
网页制作Webjx文章简介:因为浏览器之间行为的差异,多数JavaScript代码包含了大量的if语句,将执行引导到正确的代码中。看看XMLHttpReques...
Terry 2016.09.29views: 10893WEB前端之家分享漂亮的jQuery图片切换效果插件
网页制作Webjx文章简介:10款非常时尚的jQuery焦点广告插件.这篇文章向大家推荐几款非常漂亮的jQuery图片切换效果插件。jQuery是最流行...
Terry 2016.09.29views: 13504JavaScript面向对象-基于函数伪造的方式实现继承
由于基于原型链实现继承的方式存在一些缺点,所以人们采用了另外一种方式来实现继承——基于函数伪造的方式实现继承。这个技术的思想是在子类构造函数的内部调用父类的构造...
Terry 2016.09.29views: 13881SVG基础 | SVG tspan 元素
上一篇文章中我们介绍了如何绘制SVG文本,那么如何绘制多行文本呢?SVG的<tspan>元素用于绘制SVG多行文本。我们不必每行文本都使用绝对定位...
Terry 2016.09.29views: 20294SVG基础 | 绘制SVG连接标记markers
.svg-demo{width:100%;height:150px;}SVG直线SVG连接标记(markers)用于标记一条线或路径的开始、中间个结束...
Terry 2016.09.29views: 14443




![[收藏]整理Node.js中文学习资料和教程导航](http://jiangweishan.com/zb_users/upload/2016/10/201610151476500932456438.jpg)