“高大上”的设计是怎么完成的呢
当我们设计的时候,经常会跟需求方沟通,有时候作为一名设计师,的确很蛋疼,尤其是在一些交互和特技方面,甚至因为某些地方达不到共识而吵起来,当然了,大家都是为了把产...
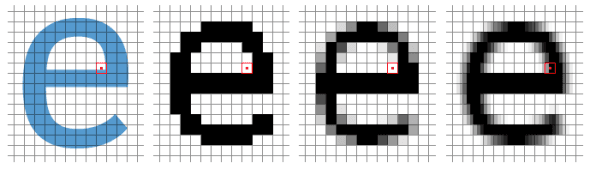
Terry 2016.10.19views: 15988网站字体渲染过程
前言我们知道同一种字体在不同浏览器上的表现有可能是不同的,除了浏览器,还有哪些导致表现不同的因素呢?不同系统下字形的渲染也是不一样的,根本原因是什么呢?我们希望...
Terry 2016.10.19views: 3601HTML5技术革命:迎接HTML5.1,展望HTML5.2
HTML5的到来,让互联网刮起一阵“飓风”,HTML5凭借语义性、兼容性和不需要第三方依赖的API迅速席卷了整个互联网,这是一场革命性的技术变革。随着谷歌浏览器...
Terry 2016.10.18views: 16739浅议内滚动布局
一、什么是内滚动布局?所谓“内滚动布局”,顾名思义就是主滚动条在页面内部的布局,是相对于传统的<html>滚动而言的,例如,下图所示滚动条,是从头部...
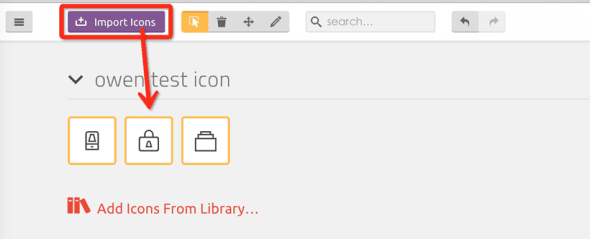
Terry 2016.10.18views: 4895高清ICON SVG解决方案(上)
随着硬件快速的发展,Retina技术发展至今,目前GoogleNexus6的devicePixelRatio已经到了3.5,虽然目前主流的Retina显示器还...
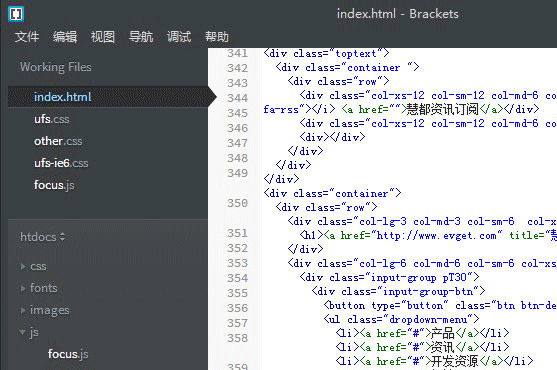
Terry 2016.10.17views: 4087推荐一款跨平台前端开发神器Brackets
Brackets是一个免费、开源且跨平台的HTML/CSS/JavaScript前端WEB集成开发环境(IDE工具)。该项目由Adobe创建和维...
Terry 2016.10.14views: 18270H5动效的常见制作手法
众所周知,一个元素,动往往比静更吸引眼球;一套操作界面,合适的动态交互反馈能给用户带来更好的操作体验;一个H5运营宣传页,炫酷的动画特效定能助力传播和品牌打造。...
Terry 2016.10.12views: 4025玩转HTML5移动页面(动效篇)
作为一名前端,在拿到设计稿时你有两种选择:1.快速输出静态页面2.加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来作为一个有志向的前端,当然是选2啦!可是需求...
Terry 2016.10.11views: 4999视“差”滚动浅析
视差滚动,这一技术最早出现是在NikebetterWorld,之后这一网页技术在这些年频繁的出现在人们的视线当中,网络上关于视差滚动的教程和插件已经是多如牛...
Terry 2016.10.10views: 5111第一届前端体验大会文档分享
自从WebRebuild协会创立以来,近6年每次都去,每一年都有不同的收获,当然今年也不意外。今年跟以前不一样了,去年出于对科技未来的发展以及业界对于“重构”的...
Terry 2016.10.08views: 23267高清ICON SVG解决方案(下)
在上一篇文章中,我们讲述了字体渲染机制和导致iconfont出现锯齿的原因,以及如何才能出绘制高质量SVGICON,并且提供了一套AI模版供大家参考使用。下文...
Terry 2016.10.08views: 5134滑屏 H5 开发实践九问
滑屏的交互形式自从在H5中流行起来,便广泛应用在产品宣传、广告、招聘和活动运营等场景中,作为微信朋友圈广告惯用的形式,其影响力更是得到了强化与放大。如今滑屏...
Terry 2016.10.08views: 5043