认知瀑布流布局的来龙去脉
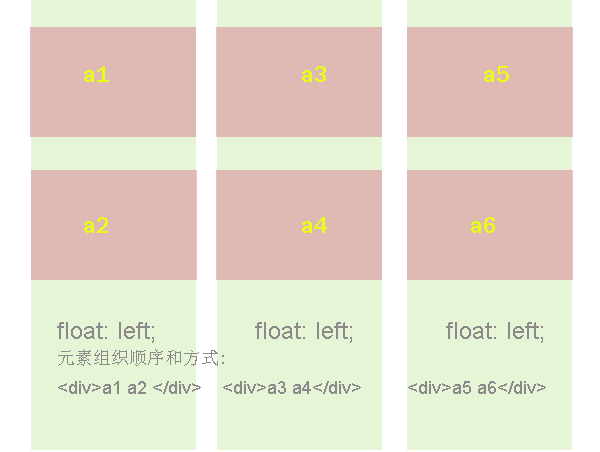
如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊?类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest&nb...
Terry 2016.11.30views: 12506学习Emmet(Zen coding)HTML代码小技巧
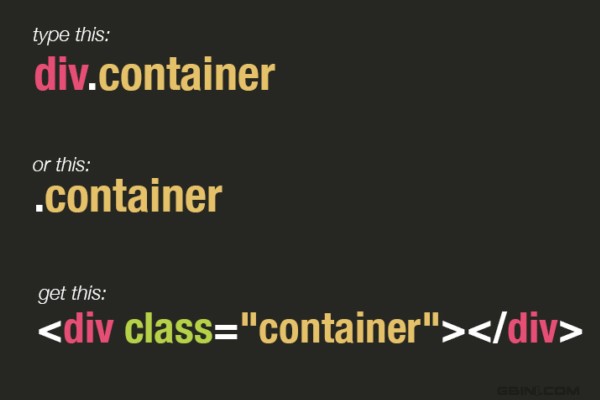
还记得我们先前介绍的Emmet吗,以前是针对dreamweaverCS系列的,不过现在遗弃它了,换成SublimeText3了,当然每位童鞋的编辑器都可能不...
andy001 2016.11.30views: 15735推荐15款值得大家收藏的HTML5资源
多看、多学、多实践,这样才不会被淘汰,HTML5资源不怕多,最重要的是要吸取其中的精华,为自己所用。今天主要分享15款值得大家收藏的HTML5资源。1、WTF...
andy001 2016.11.30views: 19323【HTML5每日一练】Canvas标签绘制径向渐变图形
我们学习了如何使用Canvas绘制线性渐变图形,今天我们来学习一下如何绘制径向渐变图形。我们知道绘制线性渐变图形用到了一个非常重要的函数——createLine...
Terry 2016.11.30views: 16062【HTML5每日一练】Canvas标签绘制线性渐变图形
今天将介绍其他比较高级的绘制知识之一:线性渐变。绘制线性渐变时,我们需要使用到一个新的对象——LinearGradient对象,使用图形上下文对象的crea...
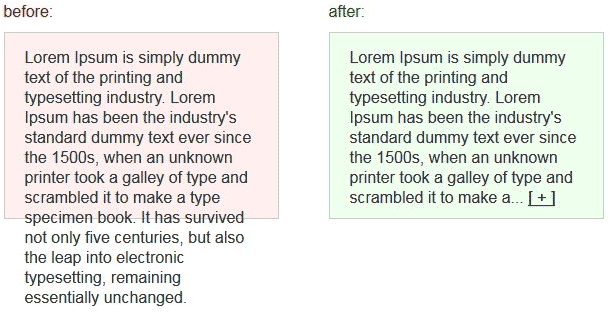
andy001 2016.11.30views: 15653谈谈关于文字溢出显示处理方法
关于文字溢出显示使用省略号处理,方法的确很多。可以设置height,然后使用overflow:hidden。还可以设置text-overflow:ellipsi...
Terry 2016.11.28views: 26318HTML5中figure和figcaption标签用法
HTML5中figure和figcaption标签一般都是配套使用的,先了解下两者的基本定义,然后结合实例来说明两者的用法。<figure><...
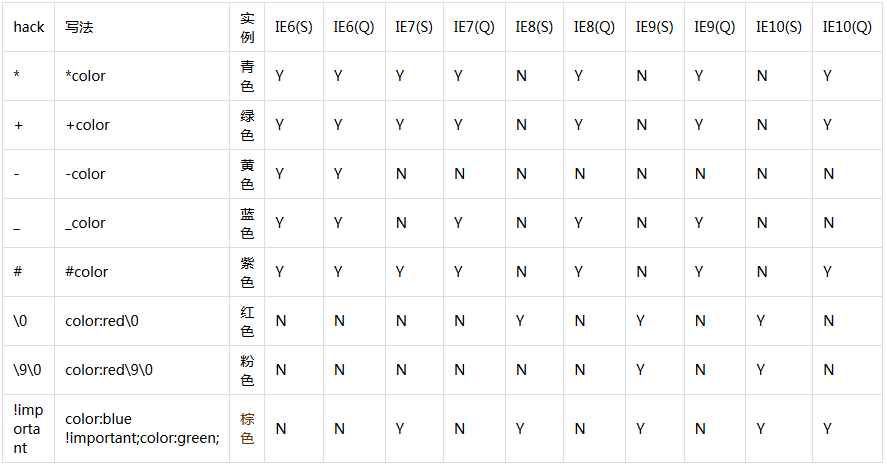
Terry 2016.11.24views: 30981对于CSS Hack的经验总结
谈到CSSHack,大家应该很熟悉了。如果你CSSHack用的少,说明你的代码写得不错,这个也是有道理的;但是这不是绝对的,有些地方必须用到hack技术,比...
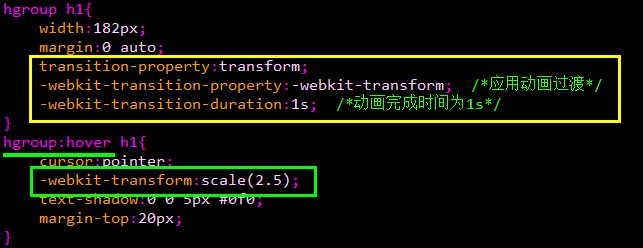
Terry 2016.11.23views: 18660谈谈CSS3动画转换的基本方法
理论知识不扎实,在一定程度上能体现你解决问题的能力。今天我们拿CSS3动画来说,简单回忆下他的一些基本属性,这些我们在平常应用中会经常用到。常用动画属性:tra...
Terry 2016.11.22views: 15911谈谈HTML5中的语义化标签:section和article
先前参加了几届webRuilder年会,每次都有关于HTML5相关的分享内容,近两次都谈到了H5的大纲算法,主要针对H5语义化标签的应用。HTML5带出了一系列...
andy001 2016.11.21views: 19973