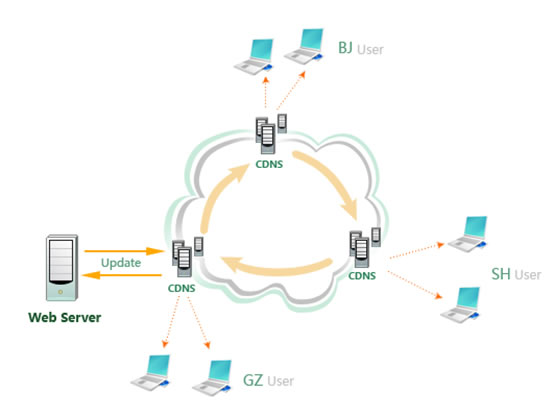
网站打开速度加速笔记预览
网站的打开速度是一个非常重要的用户体验考核标准,当然,影响网站打开速度的原因有很多,比如服务器的问题,比如程序的问题等等,本文和...
Terry 2016.12.12views: 12544分享几款不错的HTML5 Canvas和JavaScript动画
网页制作Webjx文章简介:难以置信!HTML5制作出的动画效果.本文介绍了8个你从未见过的,基于HTML5Canvas和JavaScript的动...
Terry 2016.12.09views: 18681分享一组WEB前端基础模拟试卷
基础对于每个前端人员来说是很重要的,比如你去一家好点的公司去面试,首先要考你的基础知识,然后慢慢深入,第一关都过不了,就别谈往下走了,因此我们需要掌...
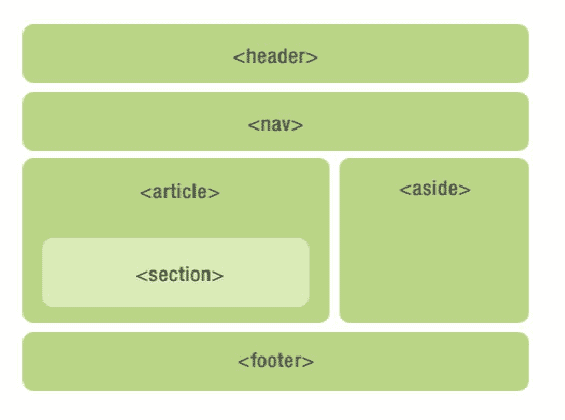
andy001 2016.12.09views: 16248重温“面向对象前端架构的语义化”知识
语义是研究符号和标志,以及他们所代表的事物之间的关系的。在语言学里,主要是研究符号所表达的意思(如单词、短语或声音)。Web前端开发中,语义主要涉及到了约定好的...
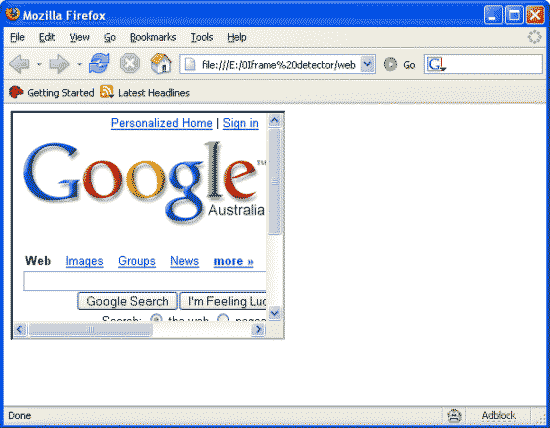
andy001 2016.12.09views: 15740回顾多年之前被困扰的问题:iframe自适应高度
对于iframe的应用,现在要比以前用的更少了,偶尔会用在调用外部模块项目中,比如一个项目中,要调用别人的登陆界面或者直接应用和显示其他网站提供的数据等等,那么...
Terry 2016.12.07views: 12687typeof和instanceof两者的缺陷与优化
在javascript中,typeof和instanceof是用来判断数据类型比较通用的两个方法,但这两种方式并不能完全解决实际中遇到的问题。因此,这篇文...
andy001 2016.12.07views: 18704教你学会五种页面自动跳转的方法
HTML页面自动跳转在项目中经常会遇到,比如404页面,几秒后跳转到某某页面,还有其他的例子,那么有哪些方法可以实现这一功能呢。...
andy001 2016.12.05views: 28276学习三种解决js异步加载的方案
默认情况javascript是同步加载的,也就是javascript的加载时阻塞的,后面的元素要等待javascript加载完毕后才能进行再加载,对于一些意义不...
Terry 2016.12.05views: 14533近些年HTML发展与UI组件设计进化
一、现状1.前端发展现状前端这几年的发展都是有目共睹的,然而,如果按照已经落地投入实践的标准梳理下,会发现,基本上都是偏后的JS开发层面的,比方说Node.j...
Terry 2016.12.04views: 14427网页设计师如何进行简洁细节设计
细节决定成败,设计行业的从业人员应该对此有所体会。很多时候,一个小细节的失误往往会毁了整个设计。这一点也同样适用于网站设计。那么,一个好的网站应该在细节上注意些...
Terry 2016.12.04views: 14483WEB设计布局的深入探讨
本文不适合采用天才设计(GeniusDesign)方法的人士。有一种“奇怪的”现象会经常的看到“很多设计师没有办法清楚的跟其他人解释他们是如何设计的,越细致的...
andy001 2016.12.04views: 14094