[JavaScript学习]JavaScript面向对象-原型的内存模型
上一节我们学习了“JavaScript事件-事件对象”,介绍了DOM扩展的一些知识,今天主要学习JavaScript面向对象-原型的内存模型。˂imgsrc=...
Terry 2016.11.03views: 12714[JavaScript学习]JavaScript事件-事件对象
在触发DOM中的某个事件的时候,会产生一个事件对象event,这个对象包含着所有与事件相关的信息。这些信息包括发生事件的元素,事件的类型和其它一些特定的相关信息...
Terry 2016.11.02views: 15691[JavaScript学习]JavaScript文档对象模型-DOM扩展
根据W3C对DOM的要求,浏览器可以自行为它添加属性和方法,以增强其功能。新增加的部分功能是为了向后兼容,而另外一些功能则是根据开发人员的反馈,这对常见问题而添...
Terry 2016.11.01views: 12893[JavaScript学习]JavaScript事件-HTML事件
HTML事件指的是那些不一定与用户操作有关的事件。HTML事件包括下面的一些事件:load:当页面完全加载之后在window上面触发,或者当所有的框架加载完毕之...
Terry 2016.10.31views: 14868【笔记】手把手教你用SVG实现图标字体化
在做手机端WebApp项目中,经常会遇到小图标在手机上显示比较模糊的问题,经过实践发现了一种比较好的解决方案,图标字体化。在微社区项目中,有很多小的Icon(...
Terry 2016.10.31views: 24074[JavaScript学习]JavaScript核心对象-Math对象
JavaScript的Math对象的属性提供了常用的数学常数值,当我们需要这些常数时,可以直接使用这些常数。Math对象的属性如下:属性描述Math.E数学常量...
Terry 2016.10.29views: 13766[JavaScript学习]通过Ajax获取对象信息(基于JSON方式)
上一篇文章中我们介绍了如何通过Ajax使用基于XML格式的字符串返回对象的信息。使用XML格式的缺点是字符串中附加的标签太多,实际上有用的数据很少,造成传输时带...
Terry 2016.10.28views: 14802HTML5 Canvas学习教程:概览
HTML5Canvas元素允许我们在HTML5页面中的canvas区域自由的绘制图形。让我们先来体验一下HTML5Canvas。点击“绘制”按钮,它将会在下...
Terry 2016.10.27views: 18852SVG基础教程:绘制SVG文字
我们可以使用SVG的<text>元素来在SVG图像上绘制文字。下面是一个简单的例子:<svgxmlns="http://www....
Terry 2016.10.26views: 26087分享一款不错的jQuery分页插件:Cypager
好像还没分享过有关分页的文章,最近做了一个活动页面,统计用户中奖数据,需要用到分页,先前都是开发做的分页效果,效果很一般,代码也复杂。这次活动想尝试新的分页,无...
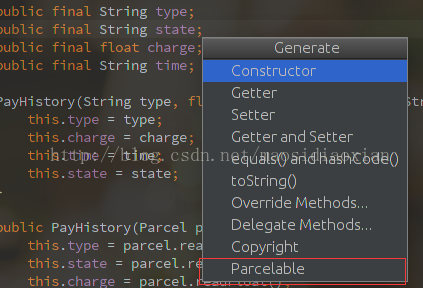
Terry 2016.10.24views: 22974推荐Android Studio上5款常用插件
今天介绍一下关于AndroidStudio的几个好用的插件,都是我在用的,它们或能帮你节省时间,或者让你心情愉悦。以下所有插件都可以在Idea的插件库中...
Terry 2016.10.21views: 28815【分享】Web前端之家网站改版之鉴赏
每次改版都要花蛮多时间,尤其是对于昂这种要求比较高的人。这次改版差不多耗掉一个月时间,不过大部分是晚上时间咯。整个网站页面重新翻了一遍,并且做了响应式处理,也就...
Terry 2016.10.20views: 17243




![[JavaScript学习]JavaScript面向对象-原型的内存模型](http://jiangweishan.com/zb_users/upload/2016/11/20161101212403_26342.png)
![[JavaScript学习]JavaScript事件-HTML事件](http://jiangweishan.com/zb_users/upload/2016/10/20161029151902_55777.png)

![[JavaScript学习]通过Ajax获取对象信息(基于JSON方式)](http://jiangweishan.com/zb_users/upload/2016/10/20161028091728_76472.png)