SVG基础 | SVG图形填充颜色
SVG的填充是指在图形的描边内部填充指定的颜色。通过fillSVGCSS属性,我们可以为任何SVG图形填充颜色。填充颜色示例SVG的填充颜色是将颜色填充到S...
Terry 2016.09.10views: 25394SVG基础 | SVG image 元素
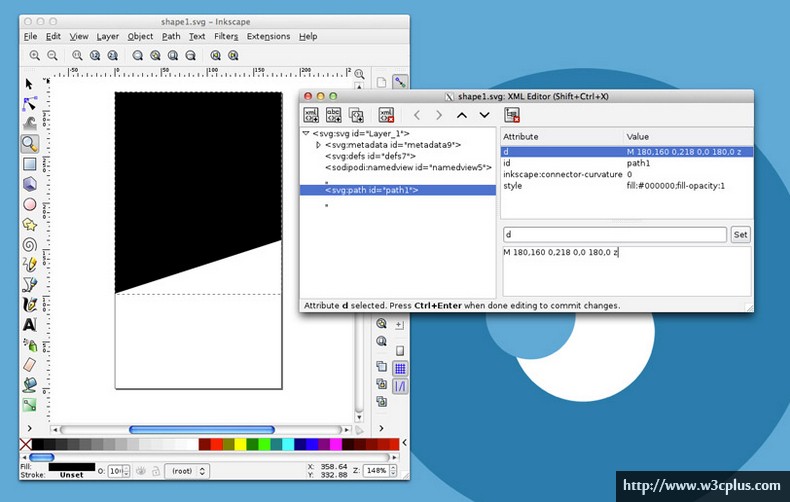
SVG<image>元素用于在SVG图像中嵌入位图。通过使用<image>元素你可以将一张位图绘制在SVG图像上面。下面是一个简单的例...
Terry 2016.09.10views: 20639【SVG】SVG填充和描边应用径向渐变的应用
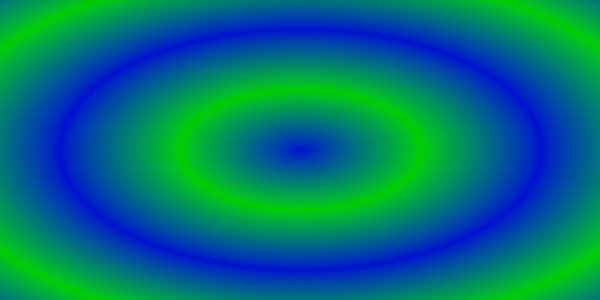
和图案一样,渐变可以给作品增加深度和趣味。虽然当前的趋势是扁平化设计,渐变还是很经常使用的。上节我们大概讲了线性渐变的内容。今天就到径向渐变啦。径向渐变和线性渐...
Terry 2016.09.09views: 13524Javascript实例教程:width和style.width
网页制作Webjx文章简介:今天在写一个修改图片宽度的demo的时候碰到一个问题,我通过获取image对象后,直接设置属性image.style.width=1...
Terry 2016.09.09views: 10105Javascript实例代码:通过鼠标点击给网页换CSS
网页制作Webjx文章简介:通过点击颜色块给网页更换自己喜欢的颜色。通过点击颜色块给网页更换自己喜欢的颜色。代码如下:<scripttype="...
Terry 2016.09.09views: 12231jQuery插件集合:帮助你打造不同的网页特效
网页制作Webjx文章简介:年终总结】2012年开发人员应该尝试的16款新鲜的jQuery插件.jQuery的是一个多浏览器的Javascript集合,以轻松地...
Terry 2016.09.09views: 10403WEBJX收集分享6款实用jQuery小插件及源码
网页制作Webjx文章简介:jQuery是一款最流行的JS开源框架,凭借其小巧实用占领了很大的开发市场,jQuery另外一个优势就是拥有丰富多彩的插件,这些插件...
Terry 2016.09.09views: 9381响应式布局中的字体处理
那么多的文章讲了响应式的网站如何布局,使用CSS如何实现,如何BlahBlah的。但是,我们都忘了很重要的一点——对字体大小的响应式控制。现在的很多网...
Terry 2016.09.08views: 49393【SVG】具有可访问性的SVG
可缩放矢量图形(SVG)作为当今新兴的图形格式,在Web应用中往往更受偏爱。你是否也放弃了iconfont或者因为浏览器对SVG良好的支持使其取代了旧的jpg...
Terry 2016.09.08views: 20923【SVG】如何实现跨浏览器的SVG Sprites
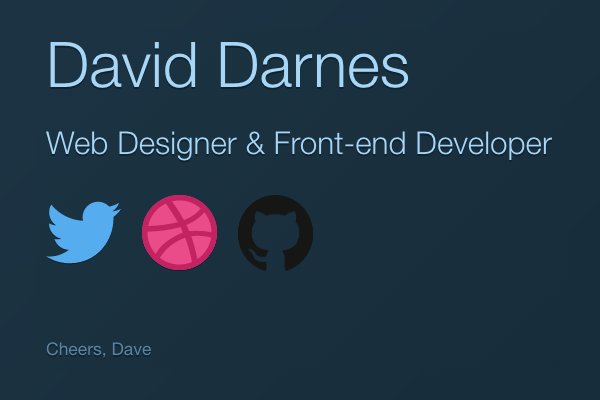
在这篇教程中我会演示一些SVG图标的基础实现、如何提供兼容,以及如何将它们转换成SVGsprite。简单的SVG实现基于本文的目的,我会以一个像个人名片的东西...
Terry 2016.09.08views: 15222【SVG】使用SVG完成悬浮时形状样式变化的效果
在这篇教程里,我们将重新创建一个类似TheChristmasExperiments网站中看到的hover样式。我们将通过SVG制作出形状,然后使用Snap....
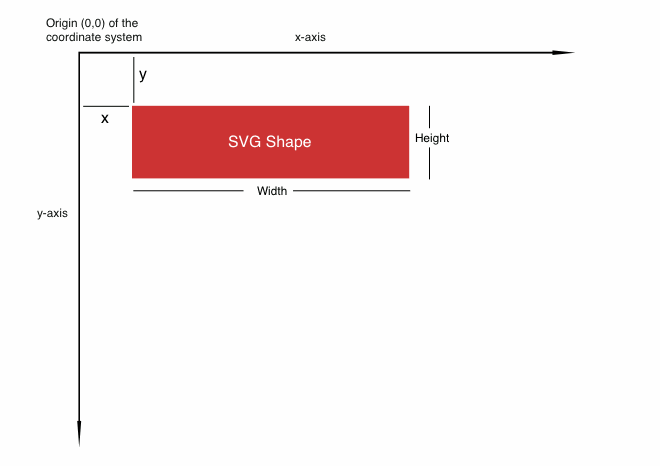
Terry 2016.09.08views: 15913【SVG】SVG画布,坐标系统,视窗
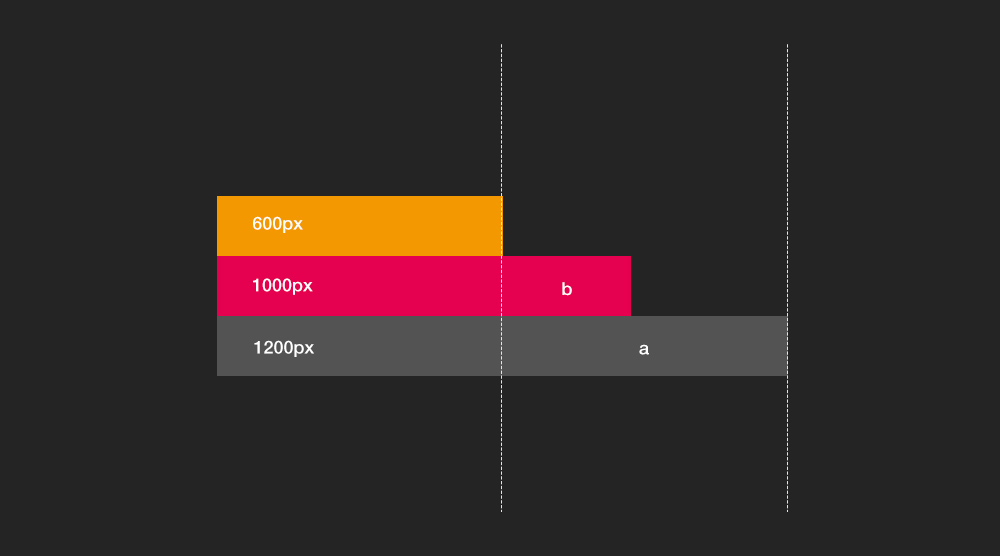
当你在屏幕上看SVG图像时,你是通过SVG视窗来看到画布的,所以其实你只看到了画布的一部分。画布和视窗是既相互独立又相互联系的概念,它们之间的关系很容易混淆,导...
Terry 2016.09.08views: 15620