HTML5 Canvas:绘制图片
通过前面的学习,我们现在已经可以在HTML5canvas中绘制图形和文字,并给它们设置一些样式。我们还可以在<canvas>中绘制图片。用于在&l...
Terry 2016.09.11views: 20196SVG基础 | 绘制SVG直线、折线和多边形
.svg-demo{width:100%;height:150px;}SVG直线SVG<line>元素用于绘制一条。下面是一个绘制直线的例...
Terry 2016.09.11views: 17069【SVG】SVG图标非常方便,但降级并不容易
图标字体的使用在慢慢减少。最近很多人找出了不要使用字体图标的理由,并劝大家使用SVG图像。在《金融时报》(注:作者是一名《金融时报》的前端工程师),我们一致认为...
Terry 2016.09.10views: 13174【SVG】CSS vs. SVG:任意图形UI组件
在这个系列教程的前两篇文章中,我们比较了CSS和SVG创建图形文本、复选框和单选按钮的技术与效果。在这篇文章中将介绍CSS和SVG对比技术中的另一个技术——创建...
Terry 2016.09.10views: 16602【SVG】SVG坐标系统的应用
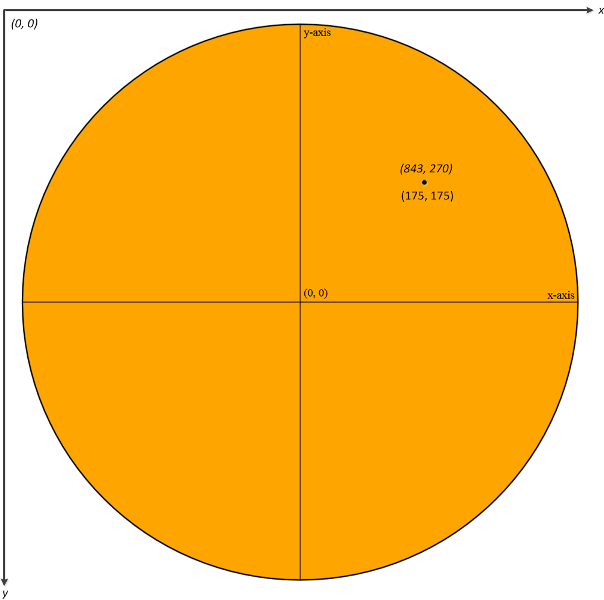
SVG其实相当于一块画板,然后在这块画板上绘图形,而每个画板都会有一个坐标系统。比如说画板的原始起点,绘制图形的起始点坐标,终点坐标等。这一切的一切都离开不坐标...
Terry 2016.09.10views: 15251【SVG】关于SVG文件结构的介绍
在《SVG简介与嵌入HTML页面的方式》简单的介绍了什么是SVG?以及SVG图形与其它格式图像相比,优势在哪。另外介绍怎么将SVG图像应用到HTML页面,让浏览...
Terry 2016.09.10views: 18915jQuery选择器中含有空格和特殊符号的注意事项
网页制作Webjx文章简介:使用jQuery选择器应注意的问题.一、选择器中含有特殊符号的注意事项1.选择器中含有“.”...
Terry 2016.09.10views: 11246AJAX实例教程:异步调用的程序
网页制作Webjx文章简介:Ajax(AsynchronousJavaScriptandXML),使用户在使用Web程序时,不用在来来回回的Post了,可...
Terry 2016.09.10views: 10798网页设计资源:网页表单验证常用代码例子
网页制作Webjx文章简介:表单验证代码.<html><head><metahttp-equiv="Content-T...
Terry 2016.09.10views: 10421火狐OS是什么?网页即平台
网页制作Webjx文章简介:我在这里要说的是,我们使用的设备可以与网页开发采用同样的技术。如果大量设备都采用这样的技术,能获取同样的API并进行通信,那么世界将...
Terry 2016.09.10views: 10969HTML5 Canvas:绘制文字
我们可以在HTML5canvas上绘制绘制文字,并且可以设置文字的字体,大小和颜色。绘制文字的字体由2D上下文的font属性来控制。如果你需要使用颜色来填充文...
Terry 2016.09.10views: 23920SVG基础 | SVG Viewport、View Box和preserveAspectRatio
SVG图像的viewport和viewBox用于设置图像可见区域的大小。SVGViewportviewport是SVG图像的可见区域。一个SVG图像理论上可以...
Terry 2016.09.10views: 13106