SVG基础 | 绘制SVG矩形
.svg-demo{width:100%;height:150px;}一个<rect>元素代表一个SVG矩形。通过这个元素你可以画出不同宽度...
Terry 2016.09.03views: 15601【SVG】SVG片段标识符(Fragment Identifiers)如何工作
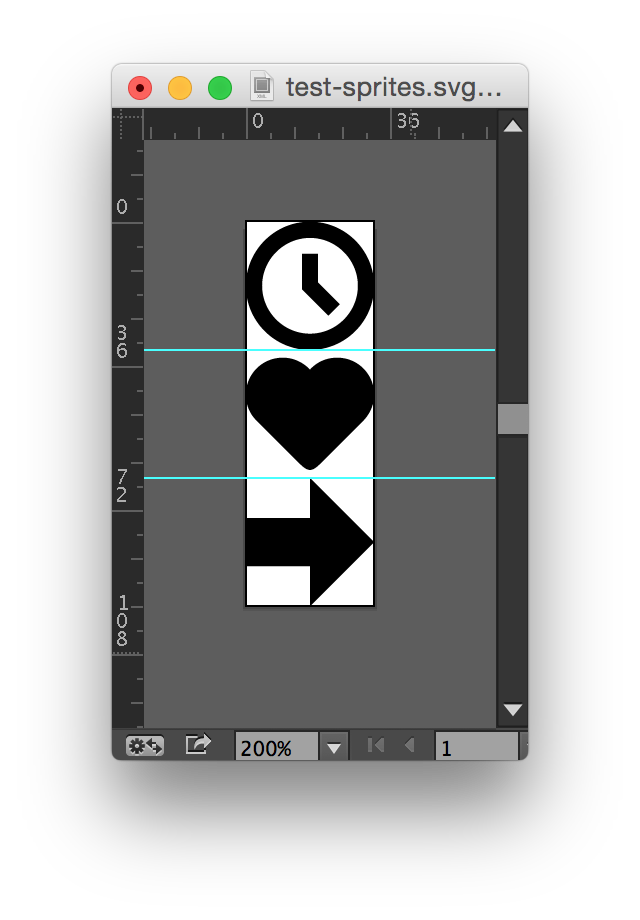
我之前谈到了一点关于SVG<use>的内容——使用它来创建图标系统。<use>的美妙之处在于你可以定义一次SVG,然后在其它地方可以对其...
Terry 2016.09.02views: 13521SVG基础——使用Line指令创建路径
几个星期前在谈到基本的SVG图形时,我提到路径可以作为一个更常用的方法来创建任何形状。路径比基本图形更强大和灵活,可以用来创建任何一个基本图形。使用路径你可以创...
Terry 2016.09.02views: 15732Javascript实例教程:JS典型阶乘递归函数
网页制作Webjx文章简介:js递归函数调用自身时的保险方式。来自js高级程序设计一个典型阶乘递归函数:functionfact(num){if(num&l...
Terry 2016.09.02views: 11158Javascript创建自定义对象:创建Object实例添加属性和方法
网页制作Webjx文章简介:创建自定义对象的最简单的方式就是创建一个Object实例,然后再为它添加属性和方法.创建自定义对象的最简单的方式就是创建一个Obje...
Terry 2016.09.02views: 10586网页图片居中:商品图片的自适应居中的方法
网页制作Webjx文章简介:图片的自适应居中及兼容性处理。前几天在做腾讯微博的微卖场的时候,遇到需要做图片居中的需求。也就是说,商品列表中的图片需要居中显示。因...
Terry 2016.09.02views: 11191JavaScript实例教程:javascript制作纸牌游戏
网页制作Webjx文章简介:这几天忙着做了一个JavaScript的纸牌。与Windows的纸牌相似好几天没有更新自己的博客了,这段时间,作业比较多,试验报告比...
Terry 2016.09.02views: 12243Javascript实例代码:JS控制DIV属性
网页制作Webjx文章简介:点击按钮改变DIV属性,通过点击不同的按钮设置DIV的样式。点击按钮改变DIV属性,通过点击不同的按钮设置DIV的样式。代码如下:&...
Terry 2016.09.02views: 11087Javascript面向对象教程:Object与Function
网页制作Webjx文章简介:JavaScript的面向对象是基于原形的,所有对象都有一条属于自己的原型链。Object与Function可能很多看Object...
Terry 2016.09.02views: 11070Javascript实例:豆瓣读书频道的轮播图特效
网页制作Webjx文章简介:Javascript实例:豆瓣读书频道的轮播图特效。/**豆瓣轮播图10月29日*/.db_box{width:591px;ma...
Terry 2016.09.02views: 10638如何实现跨浏览器的HTML5表单验证
HTML5的出现,给表单带来了新的生机,不仅添加了很多类型的表单,而且还自带验证的功能。在移动端,手机等设备能够根据不同的input类型弹出不同的键盘,比如ip...
Terry 2016.08.29views: 18165select()方法选择文本框中的所有文本
网页制作Webjx文章简介:select()方法选择文本.<input>和<textarea>两种文本框都支持select()方法,这个...
Terry 2016.08.28views: 10185