网页标题闪烁特效(Jquery和Javascript)
网页制作Webjx文章简介:网页标题闪烁Jquery版本与Javascript版本。霸气宣言:网页标题闪烁作品类型:动态效果(动态JS、jQuery作品...
Terry 2016.09.08views: 10870Javascript动态更改Css属性:style样式对照
网页制作Webjx文章简介:原生jsstyle样式对照。为了达到某种特殊的效果我们需要用Javascript动态的去更改某一个标签的Css属性。比如:鼠标经过...
Terry 2016.09.08views: 10264JS代码实例:遍历数组成员的迭代器
网页制作Webjx文章简介:实现一个遍历数组或对象里所有成员的迭代器。实现一个遍历数组或对象里所有成员的迭代器。vareach=function(obj,...
Terry 2016.09.08views: 11698WEBJX分享最有用的轻巧和独特的JavaScript库
网页制作Webjx文章简介:简化web开发者复杂任务的25个有用的javascript库.在web开发当中,为了制作一个吸引人的动态网站,开发者往往需要使用复杂...
Terry 2016.09.08views: 9438HTML5 Canvas:获取canvas内容-toDataURL()
我们可以通过canvas的toDataURL()方法来获取绘制在HTML5canvas中的内容。做法类似下面的示例代码:varcanvas =...
Terry 2016.09.08views: 46327【SVG】如何创建(动态的)文本填充
这是一篇关于如何使用不同的技术(包括CSS和SVG),为文本创建各种不同类型的(动态)填充和描边的教程。查看DEMO下载源码我想,未来已经在这里。我们在CSS...
Terry 2016.09.07views: 19062【SVG】使用CSS和SVG制作带纹理文本的三个技巧
你也许能够熟练的使用PS对文本进行图像掩埋;一个比较好的方法是在文字上添加一些纹理或者是一个背景图片。然后把这个文本存储为图像,你就可以在你的网站上使用;但是如...
Terry 2016.09.07views: 15548【SVG】inline SVG 入门指南
SVG全称为“可缩放矢量图形”,它的名字暗示着它本身的特点。SVG让我们可以将一个图形从100%放大到1000%并且完全不失真。SVG是一个基于XML并可以在S...
Terry 2016.09.07views: 16669jQuery入门教程:jQuery对象的获取
网页制作Webjx文章简介:jQuery进军中的战友们,通过前面两章的学习,大家肯定对jQuery中的“$”函数不明不白,没关系,只要大家挺得住,咱们定能得到最...
Terry 2016.09.07views: 10655Javascript实例代码:模拟登陆接收参数
网页制作Webjx文章简介:通过点击弹出按钮传递参数并弹出参数。通过点击弹出按钮传递参数并弹出参数。代码如下:<scripttype="tex...
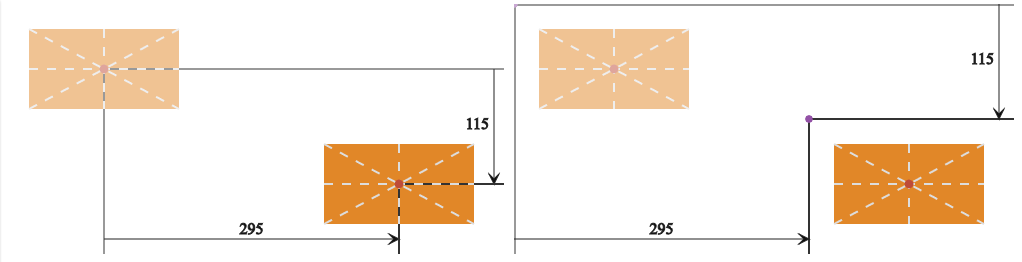
Terry 2016.09.07views: 9354【SVG】SVG元素上的transform
同HTML元素一样,我们可以通过transform函数操作SVG元素。然而transform在SVG元素和HTML元素上的工作方式会有一些差别。首先,IE不支持...
Terry 2016.09.06views: 15200【SVG】如何创建SVG箭头和polymarker - `marker`元素
一个常见的使用SVG绘制的图形是箭头。一行代码就可以创建一个,但是这样代码重复度很大。你也可以在<defs>和<symbol>中定义好再...
Terry 2016.09.06views: 15296